HTML Codes
-
Navbar Templates
- Minimalist Navbar Code Preview
- Bold & Brutalist Navbar Code Preview
- Neumorphic Navbar Code Preview
- Glassmorphic Navbar Code Preview
- Corporate & Professional Navbar Code Preview
- Playful & Animated Navbar Code Preview
- Retro 90s Navbar Code Preview
- Animated Gradient Navbar Code Preview
- Dark Mode / Themed Navbar Code Preview
- Classic Sticky Navbar Code Preview
- Shrink on Scroll Sticky Navbar Code Preview
- Reveal on Scroll Up Sticky Navbar Code Preview
- Change on Scroll Sticky Navbar Code Preview
- Mega Menu Navbar Code Preview
- Off-Canvas Slide-in Navbar Code Preview
- Full Screen Overlay Navbar Code Preview
- Search-Focused Navbar Code Preview
- Collapsible Vertical Sidebar Code Preview
- CTA-Focused Navbar Code Preview
- Progress Bar Navbar Code Preview
- Centered Logo Navbar Code Preview
- Split Navbar Code Preview
- Top Bar & Main Nav Combo Code Preview
- Single-Page Anchor Link Navbar Code Preview
- Icon-Only Navbar Code Preview
- Classic Hamburger-to-Dropdown Code Preview
- Responsive Top/Bottom Combo Code Preview
- Priority+ Responsive Navbar Code Preview
- Swipeable Mobile Menu Code Preview
- Accessible Mega Menu Code Preview
- Magnetic Links Navbar Code Preview
- Command Palette Navbar Code Preview
- Circular/Radial Menu Code Preview
- Animated SVG Border Navbar Code Preview
-
Footer Templates
- Minimalist Single-Line Footer Code Preview
- Classic Three-Column Footer Code Preview
- Fat Footer (Sitemap Style) Code Preview
- Two-Tiered Footer Code Preview
- Centered Logo & Links Footer Code Preview
- Split Logo & CTA Footer Code Preview
- E-commerce Customer-Centric Footer Code Preview
- SaaS & Tech Company Footer Code Preview
- Blog & Newsletter Footer Code Preview
- Portfolio & Agency Footer Code Preview
- Local Business & Map Footer Code Preview
- Non-Profit & Donation Footer Code Preview
- Newsletter Signup Footer Code Preview
- Social Feed Widget Footer Code Preview
- Full-Width Map Footer Code Preview
- Mini Contact Form Footer Code Preview
- Awards & Recognition Footer Code Preview
- Accessibility Options Footer Code Preview
- Dark Mode Footer Code Preview
- Gradient Background Footer Code Preview
- SVG Wave Divider Footer Code Preview
- Illustrated Brand Footer Code Preview
- Brutalist Style Footer Code Preview
- Fixed/Sticky Footer Code Preview
- Email Growth Engine Footer Code Preview
- Email Trust Builder Footer Code Preview
- Email Personal Connection Footer Code Preview
- Email Professional Signature Footer Code Preview
- Email Minimalist Compliance Footer Code Preview
- Email Two-Tiered Info Footer Code Preview
- Email Icon-Driven Footer Code Preview
- Email Centered Brand Footer Code Preview
- Email App Download Footer Code Preview
- Email Content Discovery Footer Code Preview
- Email Feedback Loop Footer Code Preview
- Email Social Proof Footer Code Preview
-
Table Templates
- Plain & Simple Table Code Preview
- Basic Bordered Table Code Preview
- Zebra Striped Table Code Preview
- Hover Highlight Table Code Preview
- Compact Table Code Preview
- Spacious Table Code Preview
- Table with Caption Code Preview
- Table with Footer Code Preview
- Table with Scoped Headers Code Preview
- Product Feature Comparison Table Code Preview
- Simple Pricing Table Code Preview
- Detailed Pricing Table Code Preview
- Financial Data Table Code Preview
- User List / Directory Table Code Preview
- Leaderboard / Ranking Table Code Preview
- Event Schedule / Agenda Table Code Preview
- Inventory / Stock List Table Code Preview
- Order History Table Code Preview
- Team Roster Table Code Preview
- Shipping Rates Table Code Preview
- Technical Specifications Table Code Preview
- Modern Minimalist Table Code Preview
- Dark Mode Table Code Preview
- Borderless Header Table Code Preview
- Card-like Rows Table Code Preview
- Rounded Corner Table Code Preview
- Gradient Header Table Code Preview
- Shadowed Table Code Preview
- Status Colors Table Code Preview
- Table with Icons Code Preview
- Table with Avatars Code Preview
- Horizontally Scrollable Table Code Preview
- Stacked Rows on Mobile Table Code Preview
- Column Hiding Table Code Preview
- Table with Sticky Header Code Preview
- Table with Sticky First Column Code Preview
- Sortable Table Code Preview
- Filterable/Searchable Table Code Preview
- Paginated Table Code Preview
- Selectable Rows Table Code Preview
- Expandable Rows Table Code Preview
- Table with Inline Action Buttons Code Preview
-
Form Templates
- Simple Contact Form Code Preview
- Detailed Contact Form Code Preview
- Login Form Code Preview
- Registration / Sign-Up Form Code Preview
- Password Reset Form Code Preview
- Newsletter Signup Form Code Preview
- Search Form Code Preview
- Feedback Form Code Preview
- Job Application Form Code Preview
- Event Registration Form Code Preview
- Single-Column Form Code Preview
- Two-Column Form Code Preview
- Grouped Form with Fieldsets Code Preview
- Multi-Step Form (Wizard) Code Preview
- Modal/Popup Form Code Preview
- Inline Form Code Preview
- Minimalist Form Code Preview
- Dark Mode Form Code Preview
- Floating Labels Form Code Preview
- Inputs with Icons Code Preview
- Styled Checkboxes Code Preview
- Styled Radio Buttons Code Preview
- Styled Select Dropdown Code Preview
- Styled File Upload Button Code Preview
- Form with Custom Button Styles Code Preview
- Pill-Shaped Inputs Code Preview
- Form with Inline Validation Code Preview
- Form with Validation Summary Code Preview
- Password Strength Meter Code Preview
- Password Visibility Toggle Code Preview
- Form with Character Counter Code Preview
- Conditional Logic Form Code Preview
- Simple Checkout Form Code Preview
- Auto-Saving Form Code Preview
-
List Templates
- Pricing Plan List Code Preview
- Feature List Code Preview
- Step-by-Step List Code Preview
- Team Member List Code Preview
- Testimonial List Code Preview
- FAQ Accordion List Code Preview
- Changelog List Code Preview
- Table of Contents List Code Preview
- Event Schedule List Code Preview
- Pros and Cons List Code Preview
- Contact Information List Code Preview
- Download List Code Preview
- Simple Icon List Code Preview
- Custom Numbered List Code Preview
- Image Thumbnail List Code Preview
- Card-Based List Code Preview
- Horizontal List Code Preview
- Multi-Column List Code Preview
- Zebra-Striped List Code Preview
- Styled Definition List Code Preview
- Hover-Effect List Code Preview
- Timeline List Code Preview
- Neumorphic List Code Preview
- Glassmorphic List Code Preview
- Brutalist List Code Preview
- Filterable List Code Preview
- Sortable List Code Preview
- Interactive Checklist Code Preview
- "Load More" List Code Preview
- Draggable List Code Preview
- Tabbed List Code Preview
- Animated On-Scroll List Code Preview
- List with Tooltips Code Preview
-
Tables - Simple Formatting Code
- All Background Styles
- Cell Backgrounds
background-color- Non-Repeating Background Image
- Background Image
- Single Cell Color
- Color with CSS Classes
- Table & Row Color
- Full Table Color
- Alternating Row Colors
- Bottom Border
- Collapse Table Borders
- Curved Corners
- Double Border & Padding
- Border Except Header
- Rounded Corners
- Cell Borders
- Borders with CSS Classes
- Separate Borders
- Basic Table Border
- Table Background Color
- Table Border Color
- Table Text Color
- Text Formatting
- Basic HTML Table
-
Forms - Simple Code Examples
-
Backgrounds
- Background image — whole page
- Background image — all instances of an element
- Background image — using a class
- Background image — using an ID
- Background image — non-repeating
- Background image — blended with background color
- Mix an element with the backdrop
- Background color — whole page
- Background color — all instances of an element
- Background color — using a class
- Background color — using an ID
-
Borders
-
Color
-
Flexbox — Photo Gallery Examples
-
Flexbox — Card Examples
-
Flexbox — Grids
-
Flexbox — Media Objects
-
Flexbox — Website Layout Examples
-
Flexbox — Form Examples
-
CSS Grid — Photo Gallery Examples
- Responsive - Using same-size images
- Responsive - Align items to stretch (default)
- Responsive - Align items to start
- Responsive - Align items to center
- Responsive - Align items to end
- Responsive - Span 5 columns
- Responsive - Span 3 columns, 2 rows
- Responsive - Span 3 columns, 3 rows
- Fluid - Using same-size images
- Fluid - Align & justify items stretch
- Fluid - Align & justify items start
- Fluid - Align & justify items center
- Fluid - Align & justify items end
- Fluid - Span 5 columns
- Fluid - Span 3 columns, 2 rows
- Fluid - Span 3 columns, 3 rows
-
CSS Grid — Card Examples
- Responsive cards — Align items to stretch (default)
- Responsive cards — Align items to start
- Responsive cards — Align items to center
- Responsive cards — Align items to end
- Responsive cards — Span 2 columns
- Responsive cards — Span 2 rows
- Responsive cards — Span 2 columns, 2 rows
- Fluid cards — Align items to stretch (default)
- Fluid cards — Align items to start
- Fluid cards — Align items to center
- Fluid cards — Align items to end
- Fluid cards — Span 2 columns
- Fluid cards — Span 2 rows
- Fluid cards — Span 2 columns, 2 rows
-
CSS Grid — Forms
-
CSS Grid — Website Layouts
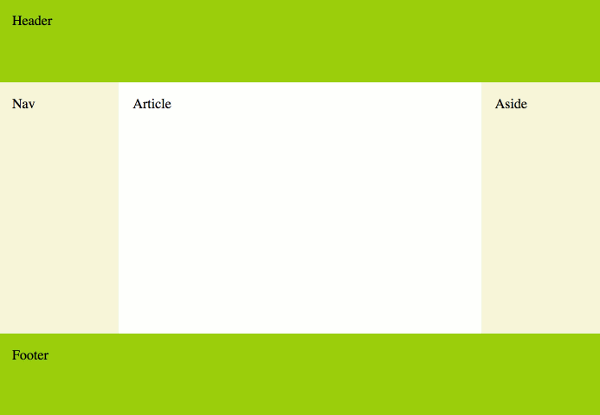
- Website layout template 1
- Website layout template 2
- Website layout template 3
- Website layout template 4
- Website layout template 5
- Website layout template 6
- Website layout template 7
- Website layout template 8
- Website layout template 9
- Website layout template 10
- Website layout template 11
- Website layout template 12
-
CSS Grid — 12 Column Grids
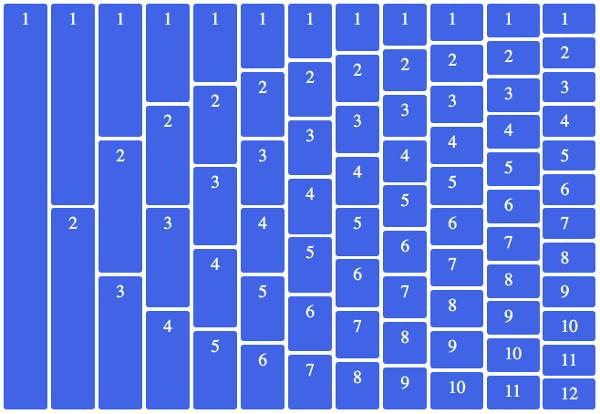
- 12 column grid - Basic example
- 12 column grid - Responsive (media query)
- 12 column grid - Mobile first
- 12 column grid - Vertical
- 12 column grid - Vertical responsive (media query)
- 12 column grid - Vertical mobile first
- 12 column grid - Example 2
- 12 column grid Example 2 - Responsive (media query)
- 12 column grid example 2 - Mobile first
-
Gradients
- Linear gradient — default, 2 colors
- Linear gradient — 3 colors inc transparent
- Linear gradient — offset
- Linear gradient — to bottom
- Linear gradient — to top
- Linear gradient — to right
- Linear gradient — to left
- Linear gradient — to bottom, right
- Linear gradient — to bottom, left
- Linear gradient — specific angle
- Repeating linear gradient
- Repeating linear gradient — diagonal
- Radial gradient
- Radial gradient — circle
- Repeating radial gradient
- Repeating radial gradient — circle
-
Image Codes
-
Link Codes
-
Lists - Common Styles
-
Margins
-
Padding
-
Video/Music Codes
-
Text
- Font size
- Bold text
- Italic text
- Font family
- Font family — using Google Fonts
- Small-caps
- Small-caps vs all-small-caps
- Font shortcut property
- Text color
- Text background color
- Text shadows
- Text indent
- Line height
- Letter spacing
- Word spacing
- Text decoration
- Text alignment — center
- Text alignment — right
- Text alignment — justify
-
CSS Animatable Properties
backgroundbackground-colorbackground-positionbackground-sizeborderborder-colorborder-widthborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-widthborder-leftborder-left-colorborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-widthborder-spacingborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-widthbottombox-shadowcaret-colorclipcolorcolumn-countcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-widthcolumn-widthcolumnscontentfilterflexflex-basisflex-growflex-shrinkfontfont-sizefont-size-adjustfont-stretchfont-weightgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-column-endgrid-column-gapgrid-column-startgrid-columngrid-gapgrid-row-endgrid-row-gapgrid-row-startgrid-rowgrid-template-areasgrid-template-columnsgrid-template-rowsgrid-templategridheightleftletter-spacingline-heightmarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-widthmin-heightmin-widthopacityorderoutlineoutline-coloroutline-offsetoutline-widthpaddingpadding-bottompadding-leftpadding-rightpadding-topperspectiveperspective-originquotesrighttab-sizetext-decorationtext-decoration-colortext-indenttext-shadowtoptransformvertical-alignvisibilitywidthword-spacingz-index
-
CSS Functions
attr()blur()brightness()calc()calc()— Calculate marginscalc()— Position background imagecircle()contrast()counter()counters()cubic-bezier()drop-shadow()ellipse()grayscale()hsl()hsla()hue-rotate()hwb()image()inset()invert()linear-gradient()matrix()matrix3d()opacity()perspective()polygon()radial-gradient()repeating-linear-gradient()repeating-radial-gradient()rgb()rgba()rotate()rotate3d()rotateX()rotateY()rotateZ()saturate()sepia()scale()scale3d()scaleX()scaleY()scaleZ()skew()skewX()skewY()symbols()translate()translate3d()translateX()translateY()translateZ()url()
-
CSS Selectors
- Universal selector
- Element selector
- Element selector — list of elements
- Attribute selector — attribute presence
- Attribute selector — exact value
- Attribute selector — find a word within a list
- Attribute selector — multiple attributes
- Attribute selector — language subcode matching
- Attribute selector substring matching — starts with value
- Attribute selector substring matching — ends with value
- Attribute selector substring matching — contains value
- Class selector
- Class selector — limited to a specific element
- Class selector — match multiple classes
- ID selector
- ID selector — limited to a selected element
- Pseudo-class
- Pseudo-class — target
- Pseudo-class — language
- Pseudo-class — enabled/disabled
- Pseudo-class — checked
- Pseudo-class — negation
- Pseudo-class — nth-child alternating rows (odd/even)
- Pseudo-class — nth-child alternating three rows
- Pseudo-class — nth-child (specific child)
- Pseudo-class — first-child
- Pseudo-class — last-child
- Pseudo-class — nth-last-child
- Pseudo-class — nth-last-child alternating rows (odd/even)
- Pseudo-class — nth-of-type
- Pseudo-class — nth-of-type alternating odd/even images
- Pseudo-class — nth-of-type alternating three images
- Pseudo-class — nth-last-of-type
- Pseudo-class — nth-last-of-type alternating odd/even images
- Pseudo-class — nth-last-of-type alternating three images
- Pseudo-class — first-of-type
- Pseudo-class — last-of-type
- Pseudo-class — only-child
- Pseudo-class — only-of-type
- Pseudo-class — empty
- Pseudo-class — adjacent sibling combinator
- Pseudo-element — first-line
- Pseudo-element — first-letter
- Pseudo-element — before (unicode)
- Pseudo-element — after (unicode)
- Pseudo-element — before/after (open and closing quotes)
- Adjacent sibling combinator selector
- General sibling combinator selector
- Descendant combinator selector
- Child combinator selector
-
Bootstrap 5 - Alerts
-
Bootstrap 5 - Badges & Tags
-
Bootstrap 5 - Breadcrumbs
-
Bootstrap 5 - Buttons & Button Groups
-
Bootstrap 5 - Cards
-
Bootstrap 5 - Carousel
-
Bootstrap 5 - Collapse & Accordion
-
Bootstrap 5 - Dropdowns
-
Bootstrap 5 - Forms & Layouts
-
Bootstrap 5 - Images
-
Bootstrap 5 - Input Groups
-
Bootstrap 5 - List Groups
-
Bootstrap 5 - Modals
-
Bootstrap 5 - Navbars
-
Bootstrap 5 - Navs (Tabs & Pills)
-
Bootstrap 5 - Pagination
-
Bootstrap 5 - Progress Bars
-
Bootstrap 5 - Tables
-
Bootstrap 5 - Typography
- Abbreviations
- Centered Blockquote
- Right-Aligned Blockquote
- Reversed Blockquote
- Blockquote with Source
- Basic Blockquote
- Code Snippets
- Heading Classes
- Display Headings
- Basic Headings
- Initialism
- Keyboard Inputs
- Lead Body Copy
- Horizontal Description List
- Description List
- Inline List
- Unstyled List
- Marked Text
- Preformatted Text
- Sample Output
- Sub-Headings
- Text Alignment
- Text Transformation
- Variables
Articles with Code Examples
HTML Templates
HTML Reference
-

HTML Tutorial
Free HTML tutorial that explains how to code in HTML.
This tutorial explains what HTML elements and attributes are, and how to use them.
I explain the basics, such as what you need in order to write HTML and how to create your first web page.
I then cover other HTML topics including tables, adding color, images, forms, image maps, iframes, meta tags, and more.
I also explain the difference between HTML and CSS (and when to use each one).
Go to HTML Tutorial -

HTML Tags
Full list of all HTML elements.
This is an alphabetical list of HTML elements, linking to a full page of details for each element.
All elements are based on the official HTML5 specification, and include usage notes, full attribute list, as well as links to the various specifications for each element (i.e. HTML4 spec, HTML5 spec, WHATWG spec).
Go to HTML Tags -

CSS Properties
Full list of CSS properties.
Alphabetical list of CSS properties as per the W3C specifications.
CSS stands for Cascading Style Sheets. CSS is the standard way to style web pages.
You can use CSS to set the style for a whole website in one place. CSS allows you to set colors, fonts, widths, heights, margins, padding, and much more.
Go to CSS Properties