Status Colors Table Template (Success/Warning/Danger)
Instantly convey the meaning of your data by color-coding rows based on their status.
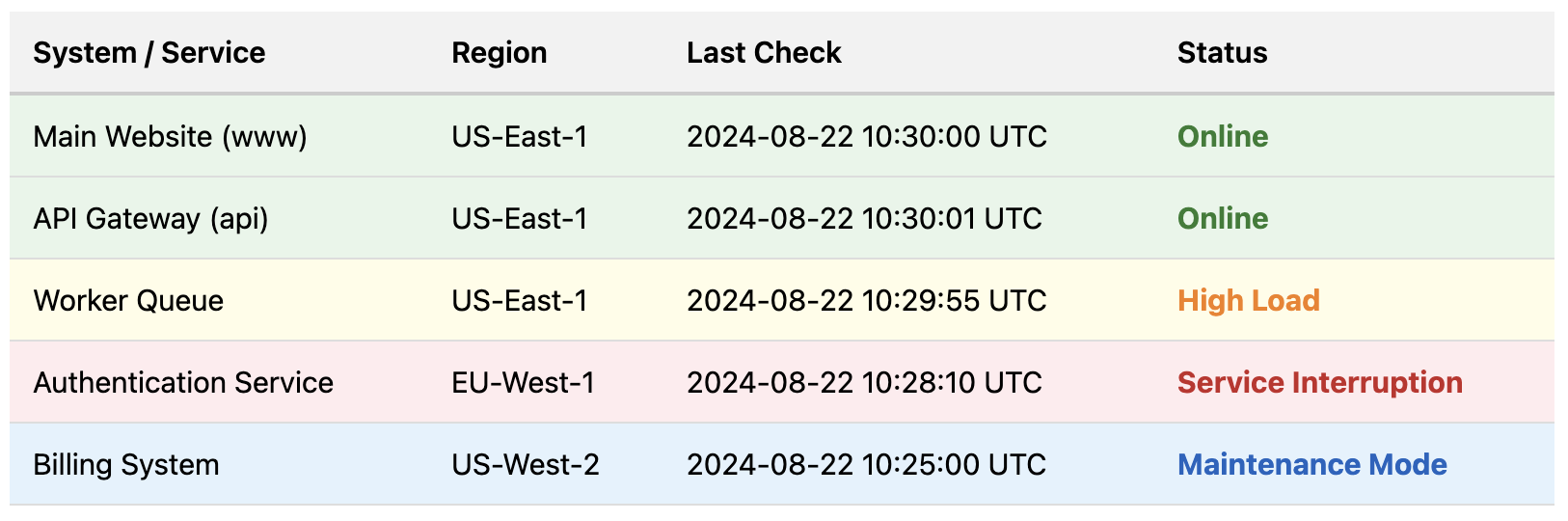
This template uses contextual colors (like green for "Success", yellow for "Warning", and red for "Danger") to create a powerful and immediate visual language for your data.

About this Status Colors Table
Also known as "conditional formatting," this technique assigns a background color to an entire row based on the data within it. By defining a set of simple, reusable CSS classes (e.g., .row-success, .row-warning, .row-danger), you can dynamically apply them to table rows to signal their state. This is an extremely effective UI pattern because it allows users to scan a large list of items and instantly spot which ones require attention, which are complete, which are pending, etc.
Features
- Contextual Coloring: Uses a standard color scheme (green, yellow, red, blue) that is widely understood.
- At-a-Glance Information: Allows for rapid scanning and interpretation of data.
- Simple Class-Based System: Easy to apply the appropriate class to a
trelement based on your application's logic. - High Contrast: The colors are chosen to be light enough that standard dark text remains legible.
Ideal Use Cases
- Server or system status dashboards (e.g., Online, Maintenance, Offline).
- Project management tools (e.g., Completed, In Progress, Overdue).
- Customer support ticket lists (e.g., Closed, Open, Urgent).
- Validation result tables (e.g., Passed, Warning, Failed).
Accessibility Notes
Color should not be the only way information is conveyed. This template ensures that a plain-text status is also present in each row, making the information accessible to users who are color-blind or using screen readers.
Code
Here's the full code for the status colors table: