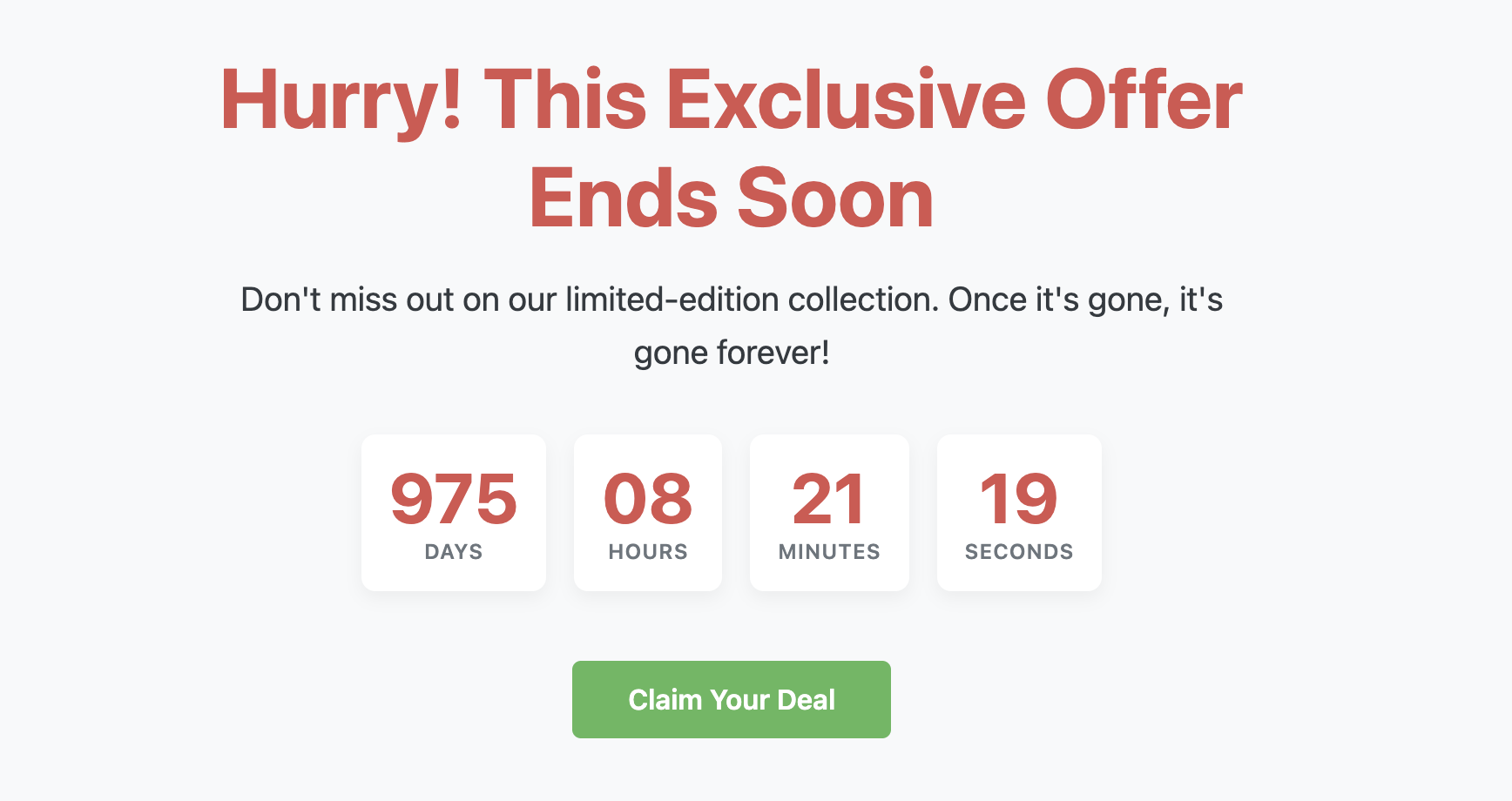
Limited-Time Offer Hero with Countdown Timer
Create a sense of urgency and encourage immediate action with a hero section featuring a live countdown timer.
This template is ideal for flash sales, event registrations, or any promotion with a deadline, leveraging the psychological principle of scarcity to boost conversions.

About the Limited-Time Offer Hero
This hero section provides a visually engaging way to communicate a time-sensitive offer. By displaying a ticking clock, it constantly reminds visitors that the promotion will not last forever, motivating them to make a purchase decision more quickly.
Features
- Functional Countdown Timer: A built-in JavaScript timer that counts down to a specific date and time. It also displays a message once the offer expires.
- Easy to Customize: The timer's target date can be easily updated by changing a single variable in the JavaScript code.
- Responsive Layout: The timer blocks adjust gracefully from a horizontal layout on desktops to a wrapped or stacked view on smaller mobile screens.
- Dependency-Free: The timer functionality is written in plain JavaScript and requires no external libraries.
Code Breakdown
The component is contained within a section tag. The main content, including the headline and timer, is centered using Flexbox. The timer itself is a div that holds four child divs, one for each unit of time (Days, Hours, Minutes, Seconds).
The countdown logic is handled by JavaScript placed inside a script tag at the end of the component. A countdownDate variable holds the offer's expiration date. The script uses the setInterval() method to run a function every second. This function calculates the time remaining between the current moment and the expiration date. It then updates the numbers inside the corresponding timer blocks. If the countdown reaches zero, the script replaces the timer with an "Offer Expired" message.
Styling is controlled by CSS custom properties for easy theming of colors, fonts, and spacing. The use of the clamp() function for font sizes ensures that the text scales fluidly with the viewport.