Pill-Shaped Inputs Form Template
Give your forms a soft, modern, and friendly feel with these pill-shaped input fields.
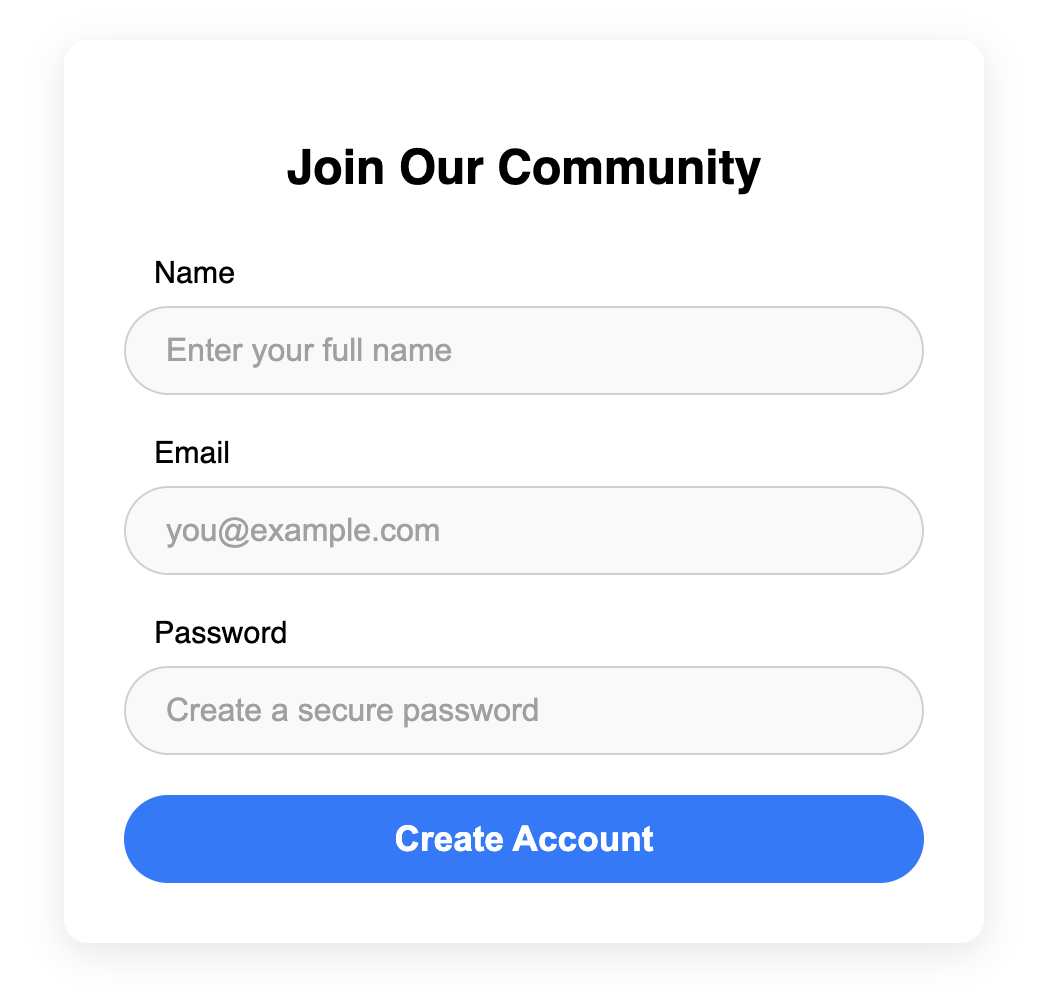
This popular design trend uses a large border-radius value to create fully rounded text inputs and buttons, perfect for contemporary, approachable user interfaces.

About this Pill-Shaped Form Style
The "pill" or "capsule" shape is a simple yet effective way to modernize a standard form. The entire effect is achieved with a single CSS property: border-radius. By setting this to a large value (e.g., 50px), the corners of the input field are curved into a full semi-circle, creating the distinctive shape. This style is often associated with friendly, consumer-facing brands and SaaS platforms.
This template applies the pill shape not only to the input fields but also to the submit button, creating a cohesive and consistent design language for the entire form.
Features
- Modern & Friendly Aesthetic: The soft, rounded shapes are approachable and feel contemporary.
- Simple CSS Implementation: Achieved easily with the
border-radiusproperty. - Cohesive Design: Applies the style to all form elements for a unified look.
- Highly Customizable: Easily change colors and sizes to fit your brand.
Ideal Use Cases
- Sign-up and login forms for modern web apps.
- Search bars or newsletter subscription forms.
- Any UI where a soft and friendly design is a priority.
Dependencies
None. This template uses only pure HTML and CSS.
Code
Here's the full code for the form with pill-shaped inputs: