Cart Item Card with Quantity Controls
Build a functional shopping cart page with this interactive card for displaying items and managing quantities.
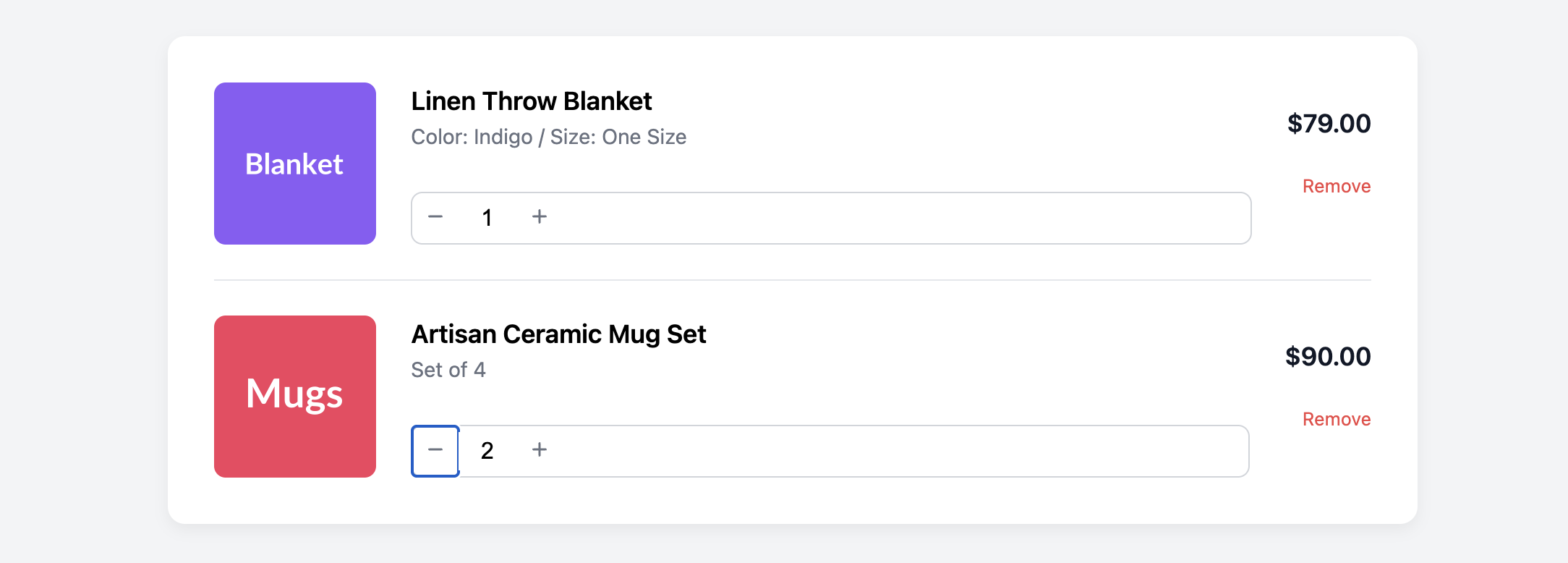
This component is a crucial part of any e-commerce checkout flow. It presents product details in a compact, horizontal format and includes accessible controls for increasing, decreasing, and removing items from the cart.

About this Component
This is an interactive component powered by a small amount of dependency-free JavaScript. It's designed to provide the core functionality required for each line item in a shopping cart (viewing the item, changing its quantity, and removing it).
Features
- Functional Quantity Controls: The "plus" and "minus" buttons are fully functional and will adjust the quantity in the input field.
- Accessible Controls: The buttons and input field include proper
aria-labelattributes to ensure they are understandable by assistive technologies. - Lightweight JavaScript: The interactivity is powered by a small snippet of vanilla JavaScript with no external dependencies. The script is written to manage multiple cart items on a single page.
- Responsive Layout: The horizontal layout adapts cleanly on smaller screens.
Code Breakdown
HTML Structure
Each cart item is an article tag with the class .cic-card. The main card is a flex container with three primary sections: a wrapper for the image, a central block for the product details (.cic-details), and a right-aligned block for the actions and price (.cic-actions). The quantity controls are a set of button and input elements grouped together within their own container.
JavaScript Logic
The script selects all cart item cards on the page and iterates through them. For each card, it finds the "plus", "minus", and "remove" buttons, along with the quantity input field. It then attaches click event listeners to each button. The "plus" and "minus" button listeners update the value of the input field, ensuring it doesn't go below the specified min value or above the max value. The "remove" button listener, for demonstration purposes, removes the entire card element from the page.
Code
Here is the complete, self-contained code. In a real-world application, you would extend the JavaScript to also make API calls to update the cart on your server whenever a quantity is changed or an item is removed.