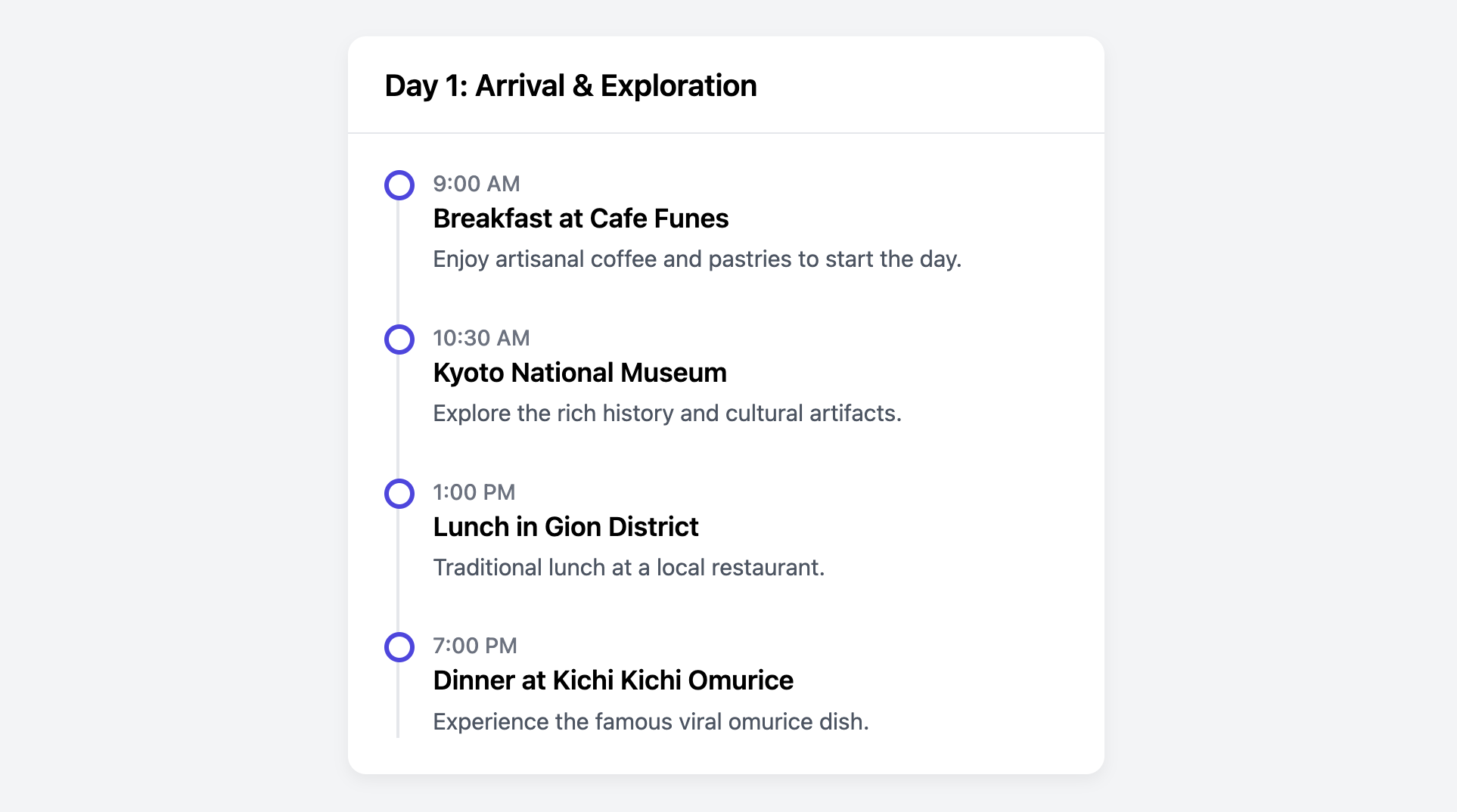
Itinerary Card
Display a chronological schedule of events or activities with this clean and modern itinerary timeline card.
This component is perfect for travel websites, event agendas, or any application that needs to present a sequence of events. The design uses CSS pseudo-elements to create a visual timeline connecting each item.

About this Component
This template uses a semantic ordered list to present the itinerary. The timeline effect (the vertical line and the circular "dots" for each event) is created purely with CSS pseudo-elements, making this a lightweight and reliable component. The text content is pushed to the right with padding, creating space for the timeline graphics.
Features
- Robust CSS Timeline: A vertical timeline connecting each event is created using a classic and reliable CSS positioning technique that guarantees perfect alignment.
- Semantic List: Uses a native HTML ordered list (
ol) to structure the events, which is the correct semantic approach for a chronological sequence. - Clear Layout: The layout uses a simple block flow for content, making it highly readable and easy to customize.
Code Breakdown
HTML Structure
The card is built as a section. After a header for the title (e.g., "Day 1"), the timeline itself is a semantic ordered list (ol). Each event in the timeline is a list item (li) that contains the event's time, title, and description.
CSS Styling
This timeline is built on a simple foundation:
- The parent
ol(.itinerary-timeline) hasposition: relativeand is given a generouspadding-leftto create empty space for the timeline visuals. - A
::beforepseudo-element is added to thisolto create the single, continuous vertical line. It is absolutely positioned to sit inside the empty padding area. - Each
lielement (.itinerary-item) is also givenposition: relative. - Finally, a
::beforepseudo-element is added to eachli. This pseudo-element is styled as a circular dot and positioned absolutely with a negativeleftvalue, which places it perfectly on top of the vertical line. This technique ensures perfect alignment without complex grid or flex calculations.
Code
Here's the complete, self-contained code. You can easily build out a schedule by adding more li elements to the ordered list.