Booking CTA Hero Template
Turn inspiration into action with a hero section that lets visitors start their booking process immediately.
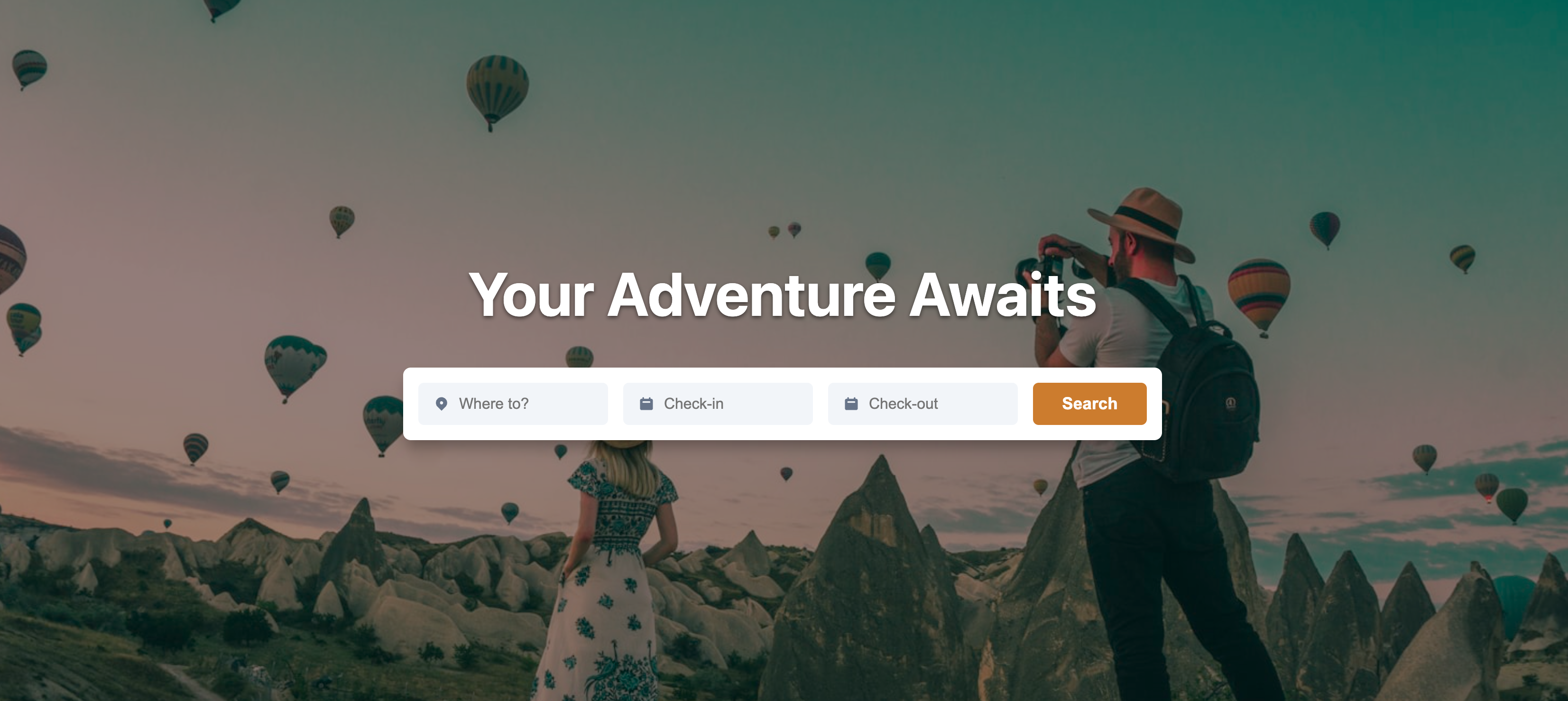
This template is ideal for travel agencies, hotels, and booking sites, featuring an integrated form that allows users to search for flights or accommodations right away.

About the Booking CTA Hero
This hero section is designed to reduce the friction between a user's initial interest and the booking process. By placing key search fields directly in the hero against an inspiring background, you provide a clear and immediate path for them to find what they're looking for. This can significantly improve conversion rates compared to making users navigate to a separate booking page.
Features
- Integrated Booking Form: Allows users to start the booking process instantly.
- Icon-Labeled Inputs: Uses clear SVG icons alongside labels for improved scannability and a modern look.
- Image Background: Sets a beautiful travel-themed backdrop to inspire users.
- Accessible & Responsive: The form is built with accessibility in mind, and the layout wraps cleanly on mobile devices.
Code Breakdown
This component is split into CSS for your site's head and HTML for the body.
The layout uses Flexbox to center the content. The booking form itself is also a flex container, allowing its input groups and the search button to align in a row on desktops and wrap onto new lines for mobile. Each input field (e.g., input type="text") is paired with a label for accessibility and grouped with an SVG icon inside a container div. This grouping structure helps us achieve the desired layout. You will need to wire the form's action attribute up to your site's backend search functionality.