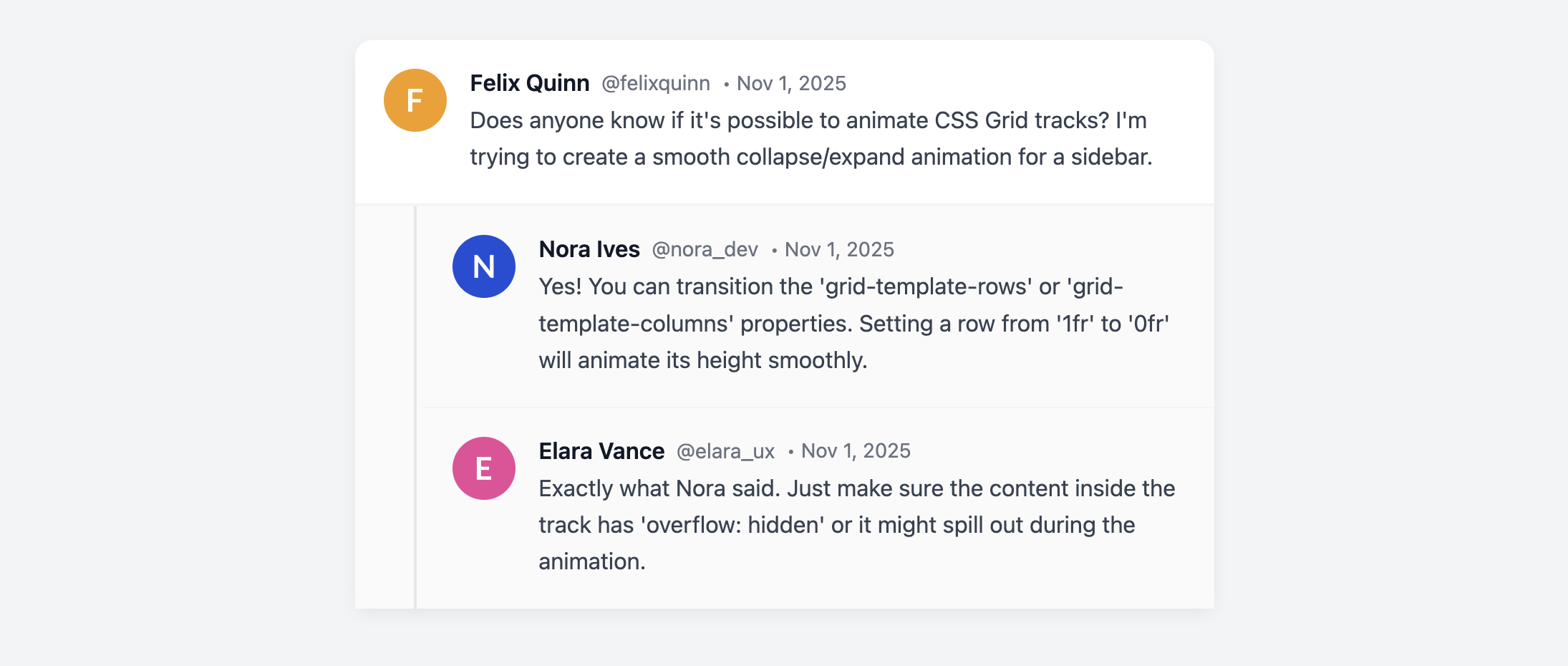
Reply/Comment Thread Card
Display a self-contained conversation with this card designed to show a parent comment and its direct replies.
This is a core component for forums, social feeds, or any product that allows threaded discussions. It visually groups a main post with its responses, using indentation and a "thread line" to show the relationship between them.

About this Component
This template is designed as a single unit containing both an original post and its direct child comments. The replies are visually nested with both indentation and a vertical line, a common UI pattern that makes conversation flow easy to understand. This design intentionally supports a single level of nesting to maintain readability and a clean layout on all screen sizes.
Features
- Clear Thread Visualization: Uses indentation and a CSS-generated vertical line to visually connect replies to their parent comment.
- Semantic Structure: The main container is a
section, with each comment being a distinctarticle. - Single-Level Nesting: A robust and readable approach that works well for displaying the start of a conversation.
Code Breakdown
HTML Structure
The entire component is a section with the class .thread-card. Inside, the parent comment is the first article. All replies are then grouped together inside a separate div with the class .thread-replies. Each reply is its own article within this div.
CSS Styling
The visual nesting is created with CSS. The .thread-replies container has a padding-left to create the indentation. This container is also set to position: relative, which allows a ::before pseudo-element to be positioned absolutely within it. This pseudo-element is styled as a thin vertical line and positioned on the left side, within the padded area, to create the "thread line" that visually links the replies.
Code
Here's the complete code. This component is ideal for displaying snippets of conversations in an activity feed or on a main discussion page.