Product Feature Comparison Table Template
Effortlessly compare products or plans side-by-side with this visually intuitive feature comparison table.
This template is perfect for helping users make informed decisions by clearly laying out the differences between multiple options.

About this Comparison Table
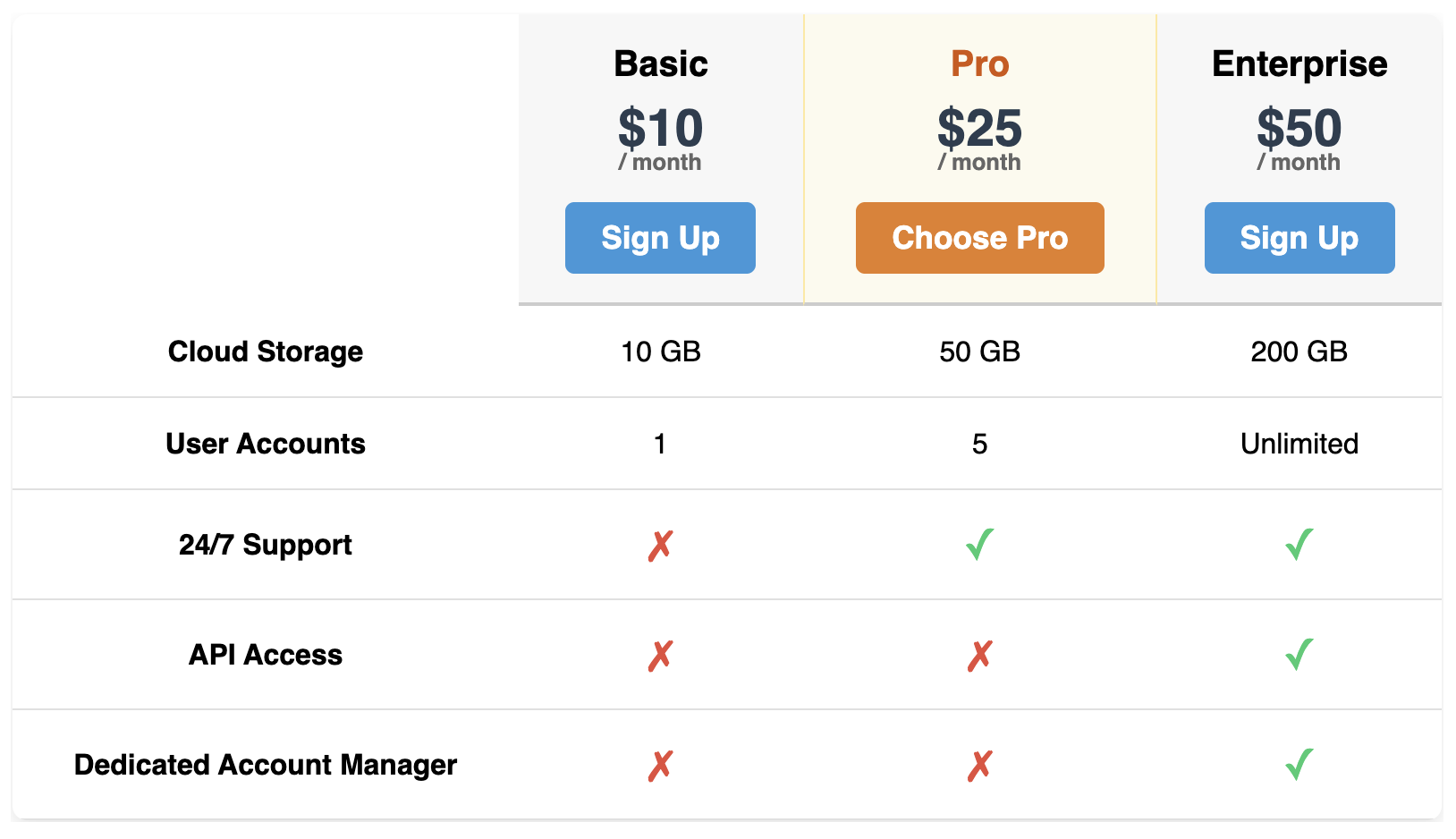
This template is designed to present a side-by-side comparison of different items, such as SaaS pricing plans, electronic device specs, or service tiers. It uses clean styling with highly-visible checkmarks and crosses to make the feature differences immediately obvious. A highlighted "popular choice" column helps guide the user's attention to a recommended option.
Features
- Visual Indicators: Uses color-coded check (✓) and cross (✗) symbols for quick, scannable comparisons.
- Highlighted Column: Includes a CSS class to emphasize a specific column, perfect for a "Best Value" or "Most Popular" plan.
- Action-Oriented: The header is designed to accommodate pricing details and call-to-action buttons for each option.
- Responsive Design: The table scrolls horizontally on small screens to ensure all information remains accessible without breaking the page layout.
Ideal Use Cases
- Comparing subscription plans (e.g., Basic, Pro, Enterprise).
- Comparing specifications of electronics (e.g., phones, laptops).
- Showcasing different membership tiers or service packages.
Dependencies
None. This template uses only pure HTML and CSS. The icons are Unicode characters, requiring no external font libraries.
Accessibility Notes
The table structure uses a thead and tbody. Column headers (th) are scoped with scope="col" and the initial feature header in each row is scoped with scope="row". This creates a clear, logical structure for screen readers, ensuring that they can correctly announce the relationship between features and products.
Code
Here's the full code for the comparison table template: