Multi-Step CTA Hero Template
Guide users through your sign-up or onboarding process with a hero that breaks it down into easy steps.
This template provides a complete, working multi-step form that reduces user friction. By showing progress and asking for one piece of information at a time, it makes complex forms feel simple and achievable.

About the Multi-Step CTA Hero
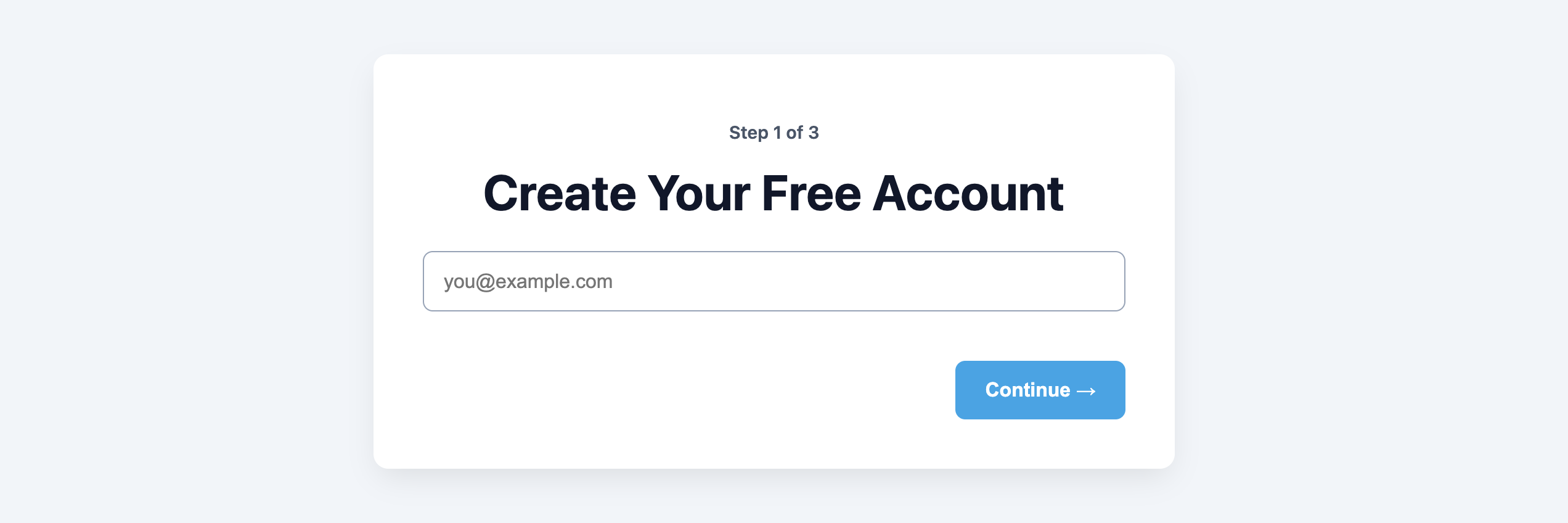
Long forms can be intimidating. The multi-step approach is a proven strategy to combat this by breaking the process down. This template provides a complete, working foundation for such a flow. By showing a progress indicator ("Step 1 of 3") and revealing questions incrementally, it makes the initial commitment feel small and encourages users to complete the entire process.
Features
- Fully Functional Steps: JavaScript logic to hide and show steps is included.
- Reduces User Friction: Breaks down a daunting process into simple, manageable chunks.
- Clear Progress Indicator: The "Step X of Y" text dynamically updates as the user progresses.
- Accessible & Self-Contained: The functionality is self-contained and uses appropriate button types and ARIA attributes.
Code Breakdown
The component is split into CSS, HTML, and a JavaScript block. All three are required for it to function correctly.
In the HTML, a single form element contains multiple fieldset divs, one for each step. Each has a data-step attribute. In the CSS, all steps are hidden by default with display: none, except for the .step.active class.
The JavaScript manages the entire interaction. It keeps track of the currentStep and adds event listeners to all "Continue" and "Back" buttons. When a button is clicked, the script hides the current active step by removing the .active class and shows the next or previous step by adding the .active class to it. It also dynamically updates the step-indicator text to reflect the user's current position in the flow. Most of the buttons have type="button" to prevent them from submitting the form prematurely (only the final button is a true type="submit").