Conference Speaker Card
Showcase your event's speakers in a visually engaging format with this professional conference speaker card.
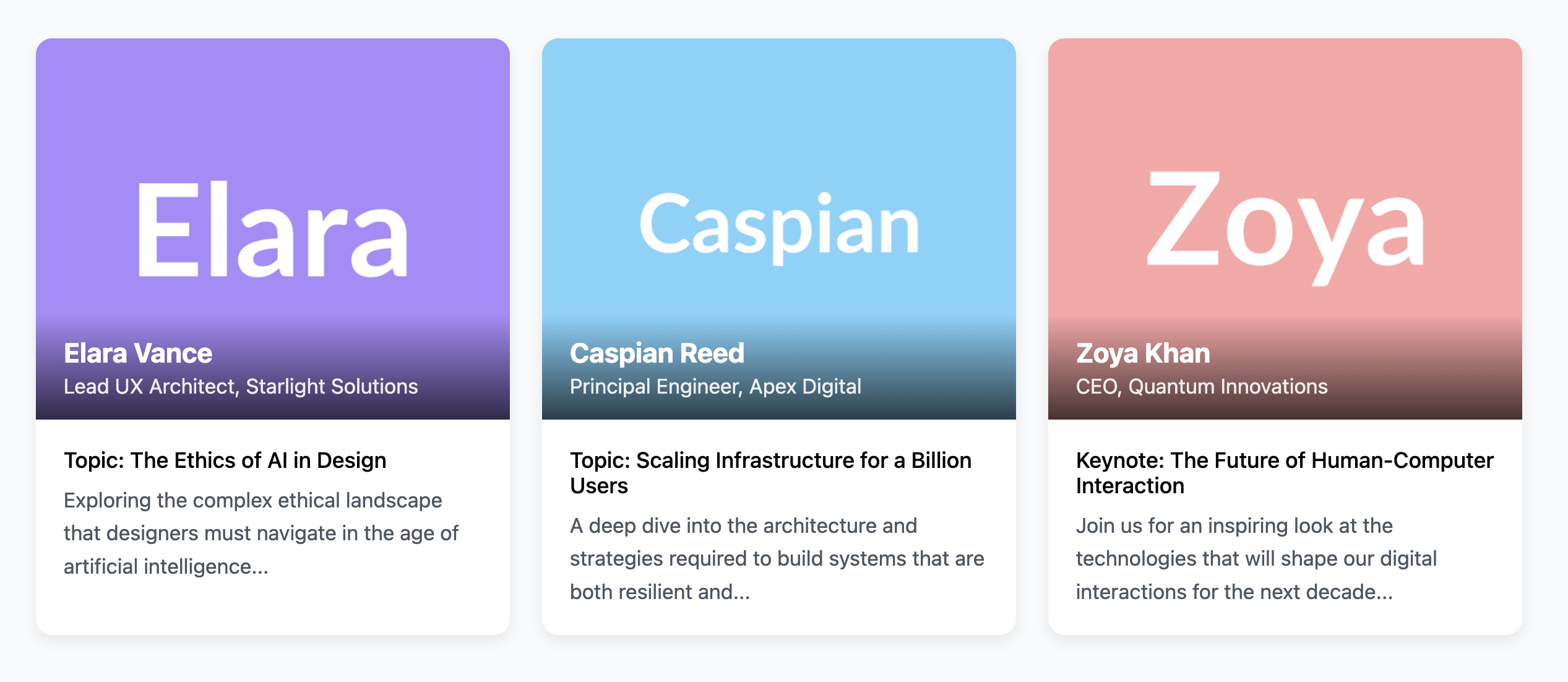
This component is specifically designed for event and conference websites. It combines a large, high-impact headshot with the speaker's name and professional title overlaid, along with a separate section for their talk's topic.

About this Component
This card template leads with a strong visual in the form of the speaker's photo. To ensure the text is always readable, the speaker's name and title are positioned over a semi-transparent gradient at the bottom of the image. The card body below provides space to tease the content of their talk, encouraging users to click for more information.
Features
- Image with Text Overlay: The speaker's name and professional title are elegantly overlaid on their photo for a modern, polished look.
- Gradient for Readability: A subtle linear gradient is applied over the bottom of the image to ensure the white text is readable against any photo.
- Dedicated Topic Section: Includes a separate area below the image to feature the title and an excerpt of the speaker's presentation.
- Clickable Card: The entire card is wrapped in a single anchor tag, making the whole unit a large, easy-to-use clickable target.
Code Breakdown
HTML Structure
Each card is an article. The entire card is made clickable by wrapping its contents in a single a tag. The structure is split into two parts: an image container and a body container. The image container holds the speaker's photo and an absolutely positioned div (.speaker-card-info) for the overlaid name and title. The body (.speaker-card-body) contains an h4 for the talk topic and a p for a short excerpt.
CSS Styling
The .speaker-card-image-container has position: relative, which allows the .speaker-card-info block to be positioned absolutely within it, at the bottom. The text overlay's gradient effect is achieved with the linear-gradient() function, which creates a smooth transition from transparent at the top to a semi-opaque black at the bottom, ensuring text contrast and readability.
Code
Here is the complete code. Simply customize the speaker photos, names, titles, and talk details to build out your event's speaker section.