Financial Data Table Template
Present financial data clearly and professionally with a table designed for numbers.
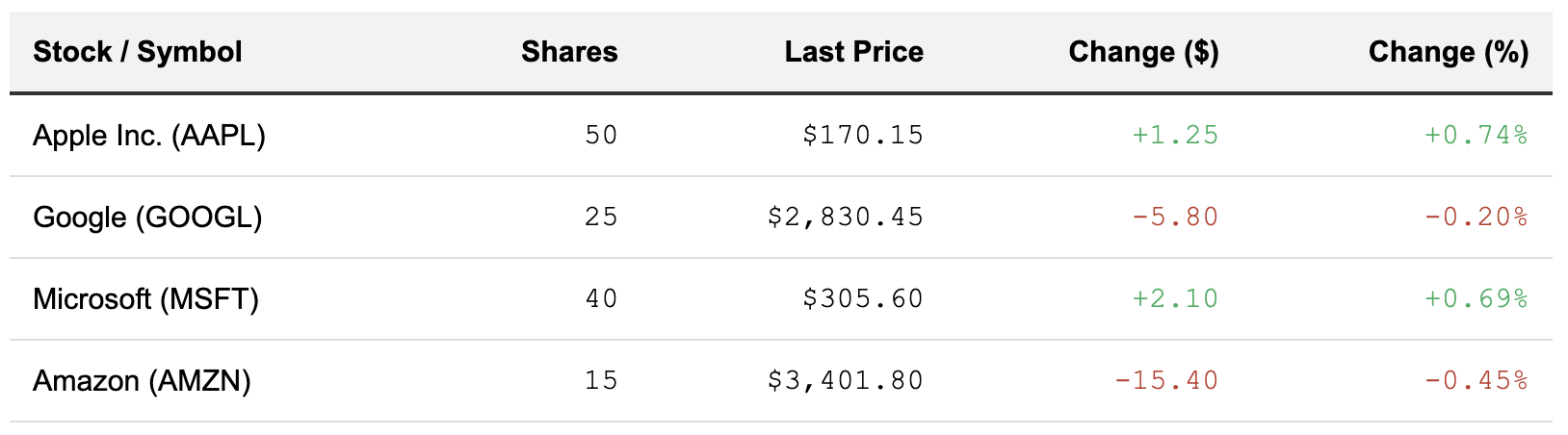
This template applies key typographic conventions for financial reporting, such as right-aligning numerical data for easy comparison and using color to indicate gains or losses.

About this Financial Data Table
When displaying numerical data, especially currency, specific formatting conventions can drastically improve readability. This template incorporates those best practices. Numbers are right-aligned to align decimal points (even if they are implicit), making it easier to scan and compare magnitudes. A monospaced font is used for the numerical data to ensure that all digits have the same width, which further helps with alignment. Finally, simple CSS classes are used to color-code values, making positive and negative trends instantly recognizable.
Features
- Right-Aligned Numbers: A fundamental practice for displaying tabular numeric data correctly.
- Monospaced Font for Figures: Ensures numbers are perfectly aligned in columns.
- Conditional Coloring: Simple CSS classes (
.positive,.negative) to highlight financial performance. - Clean & Professional: The design is clean and formal, suitable for reports and business applications.
Ideal Use Cases
- Stock market or portfolio summaries.
- Sales reports and profit/loss statements.
- Accounting ledgers and budget sheets.
- Any table where the primary content is numerical and requires careful comparison.
Dependencies
None. This template uses only pure HTML and CSS.
Accessibility Notes
While color is used to add emphasis, it is not the only indicator of positive or negative values; the minus sign (-) is also present, ensuring the data is understandable without color vision. The table uses a proper semantic structure with scoped headers (th) for full screen reader compatibility.
Code
Here's the full code for the financial data table: