CSS font-synthesis
The font-synthesis property allows you to specify whether user agents are allowed to synthesize bold or oblique font faces when a font family lacks a dedicated glyph for that purpose.
The font-synthesis property is one of the properties introduced in CSS3 for enabling various font related features that can improve the appearance of the text on the page. The font-synthesis property allows you to disable the user agent's default behavior of synthesizing bold and/or oblique font faces when the font family lacks bold or italic faces.

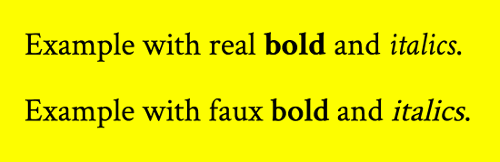
This is what the above code example should look like if your browser supports the font-synthesis property. The text on the left has had none applied, which means that the bold and italic faces are not synthetically generated. The text on the right has had both bold and italics synthetically generated. Because this paricular font doesn't have purpose built bold and italic faces, the text on the left remains normal (i.e. not bold or italic). If the font had dedicated bold and italic glyphs, all of the text would have been bolded and italicised using those glyphs.
Many font families include bold and italic versions of each font face, which are used any time you specify text to be bold or italic. If the font family doesn't include these, the user agent/browser will synthesize the process. In many cases this might be fine, but in some cases it could have less than desirable results. Depending on the font being used, the browser may or may not do a good job in this process. Therefore, the font-synthesis property can be used to explicitly instruct the browser not to do this. In other words, if there's a purpose built glyph available, use it, otherwise just use normal glyph without bolding or italicising it.

The top line has real bold and italic faces whereas the bottom line has synthetic bold and italic faces. Notice the real bold is stronger and the real italics have a nicer, almost cursive feel. The synthetic version on the other hand has a weaker bold, and the italics seem to be a "pushed over" version of the normal font. No design embellishments have been applied to make it more attractive.
Syntax
The syntax of the font-synthesis property is:
Possible Values
none- Disallows all synthetic faces.
weight- Specifies that the user agent is allowed to synthesize bold text.
style- Specifies that the user agent is allowed to synthesize italic text.
In addition, all CSS properties also accept the following CSS-wide keyword values as the sole component of their property value:
initial- Represents the value specified as the property's initial value.
inherit- Represents the computed value of the property on the element's parent.
unset- This value acts as either
inheritorinitial, depending on whether the property is inherited or not. In other words, it sets all properties to their parent value if they are inheritable or to their initial value if not inheritable.
General Information
- Initial Value
weight style- Applies To
- All elements
- Inherited?
- Yes
- Media
- Visual
- Animatable?
- No
Example Code
Official Specifications
- CSS Fonts Module Level 3 (W3C Candidate Recommendation 3 October 2013)
Vendor Prefixes
For maximum browser compatibility many web developers add browser-specific properties by using extensions such as -webkit- for Safari, Google Chrome, and Opera (newer versions), -ms- for Internet Explorer, -moz- for Firefox, -o- for older versions of Opera etc. As with any CSS property, if a browser doesn't support a proprietary extension, it will simply ignore it.
This practice is not recommended by the W3C, however in many cases, the only way you can test a property is to include the CSS extension that is compatible with your browser.
The major browser manufacturers generally strive to adhere to the W3C specifications, and when they support a non-prefixed property, they typically remove the prefixed version. Also, W3C advises vendors to remove their prefixes for properties that reach Candidate Recommendation status.
Many developers use Autoprefixer, which is a postprocessor for CSS. Autoprefixer automatically adds vendor prefixes to your CSS so that you don't need to. It also removes old, unnecessary prefixes from your CSS.
You can also use Autoprefixer with preprocessors such as Less and Sass.