CSS font-style Descriptor
The CSS font-style descriptor is used with the @font-face at-rule to match styles to a specific font face.
The font-style descriptor is not to be confused with the font-style property. The font-style descriptor is used solely with the @font-face at-rule to explicitly select italic or oblique font faces for that rule. The font-style property is then used elsewhere in the style sheet to apply that font style to an element.
Here's an example of using the font-style descriptor.
"Normal" vs "Italic" Faces
When designing a font, type designers will often design various glyphs for each character. For example, for each character in the set, a designer might design a normal glyph, a bold glyph, and an italic glyph. This ensures that the text looks good no matter which style or weight is being applied.
When you use font-style: italic within your CSS, or even when you use an HTML element that browsers typically style as italic (such as the em element), the browser will use the dedicated italic glyph. If there's no dedicated italic glyph, it will use the normal glyph and slant it. Depending on the font being used, this may have less than desirable results.
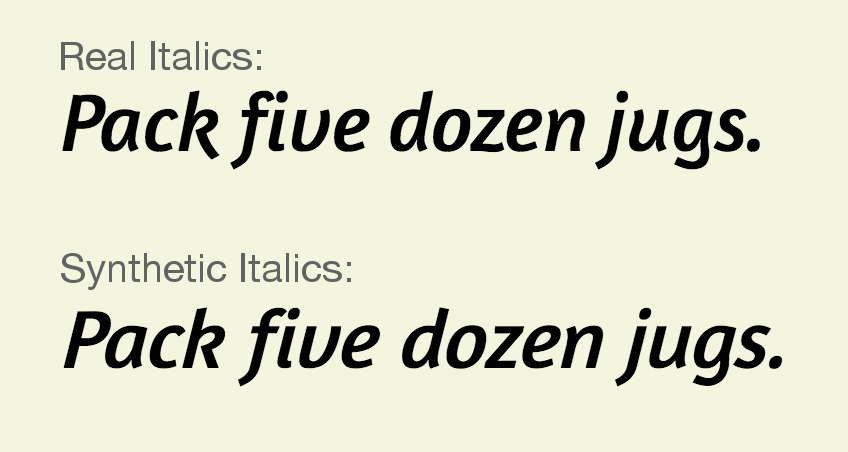
Here's an example to demonstrate the difference between using a dedicated italic glyph and having the browser slant it synthetically.

Below are two code examples to demonstrate the difference in CSS between the real italics vs fake.
Real Italics
Here we use two @font-face at-rules to explicitly load the normal and italic faces for the font. We use the font-style descriptor to specify whether it's for italics or not. So we have one rule for the italic version and one for the non-italic version:
Fake Italics
Here we remove the extra @font-face rule that loads the the italic faces. Therefore we only load one for the normal (non-italic) version. This means that the browser has to synthetically create an italic version from the non-italic glyphs:
Official Syntax
The font-style descriptor has the following syntax:
Here's what these values mean.
normal- Specifies a normal face (i.e. not italic or oblique).
italic- Selects an italic face.
oblique- Selects oblique face.
Official Specifications
The font-style descriptor is defined in CSS Fonts Module Level 3 (W3C Candidate Recommendation 3 October 2013).