Bootstrap 3 Navbars
Add a fully-functional, responsive navbar to your website with minimal code.
Bootstrap navbars allow you to create complex navbars that collapse in smaller viewports and become horizontal in larger viewports.
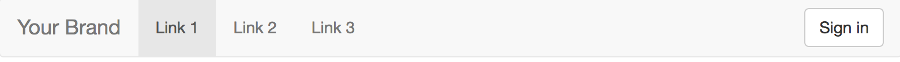
Example
If you're viewing this on a large screen, the following navbar should appear expanded and horizontal. Otherwise it will be collapsed. In this example, the first link is highlighted (using class="active") indicating that it's the current page or section.

This navbar is achieved using the following markup:
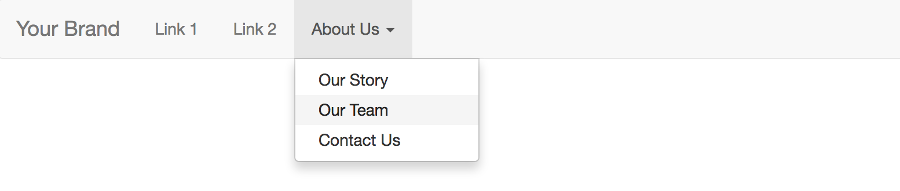
Navbars with Dropdowns
You can add dropdown menus to your navbar. Just add the dropdown code to a <li> element with the .dropdown class applied.

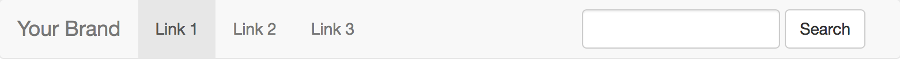
Navbar with Form Controls
You can include form controls by using .navbar-form on the <form> element. This Bootstrap class adjusts the vertical alignment and collapses the form in smaller viewports.
Forms within navbars also require one of the alignment classes to align the form controls within the navbar (see alignment below).

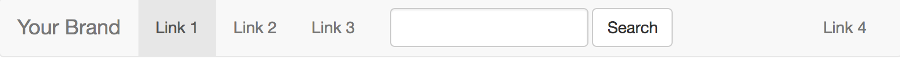
Alignment
You can use .navbar-left or .navbar-right to align components within the navbar.
Here, we align the search form to the left, and Link 4 to the right.

Buttons
For standalone buttons (i.e. those not nested inside a <form> element), add Bootstrap's .navbar-btn to the <button> tag.

Text
Runs of text (typically inside a <p> element) should have Bootstrap's .navbar-text class applied. This ensures that the correct leading and color is applied to the text.

Non-Nav Links
Non-nav links (i.e. links that are located within text and not within the navbar component) should have Bootstrap's .navbar-link class applied. This ensures that the correct color is applied to the link.

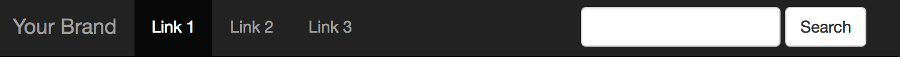
Inverted Navbar
Bootstrap provides the .navbar-inverse class to invert the colors of the navbar. Simply replace .navbar-default with .navbar-inverse and it's done.
As with any Bootstrap component, you can modify the colors and other styles as you need.

Fixed Navbars
You can fix a navbar to the top or bottom of the viewport by using either .navbar-fixed-top or .navbar-fixed-bottom.
Also, be sure to have a .container or .container-fluid so that the navbar is centered and padded appropriately.
Fixed Top
Fixed Bottom
Padding Required
When using fixed navbars, you will usually need to add padding to compensate for the height of the navbar. By default, the navbar is 50px high and this will overlay (hide) your content.
To fix this on "fixed top" navbars, it's suggested that you add:
For "fixed bottom" navbars, add:
You can adjust these values as required.
Static Top
You can use .navbar-static-top to make the navbar behave the opposite to the fixed one (i.e. it scrolls with the page).