Form Layout with Auto-Placement
Use CSS Grid Layout to automatically arrange form elements.
You can use the implicit grid to your advantage when creating forms and any other collection of elements that require alignment in a grid-like fashion.
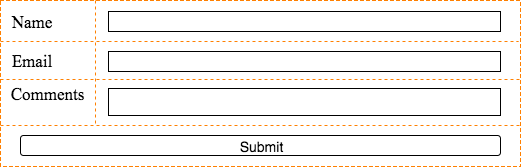
For example, you can use the implicit grid to do stuff like this:

And when you add form elements to the markup, the implicit grid will add rows to accommodate them.
So we can create the above form using the following markup:
No extra markup is required in order to get things to align properly. And there's no need to add any classes to form elements. We only add one class to the form element (and even that's optional).
The layout is provided by CSS grid.
Here's a working example:
You can add new form items and they will automatically be aligned with the others, because they will be placed into the implicit grid.
This is made possible because we've made the form itself a grid (the .myForm class has display: grid applied to it). We then specified that the labels go in one column and the controls in the other.
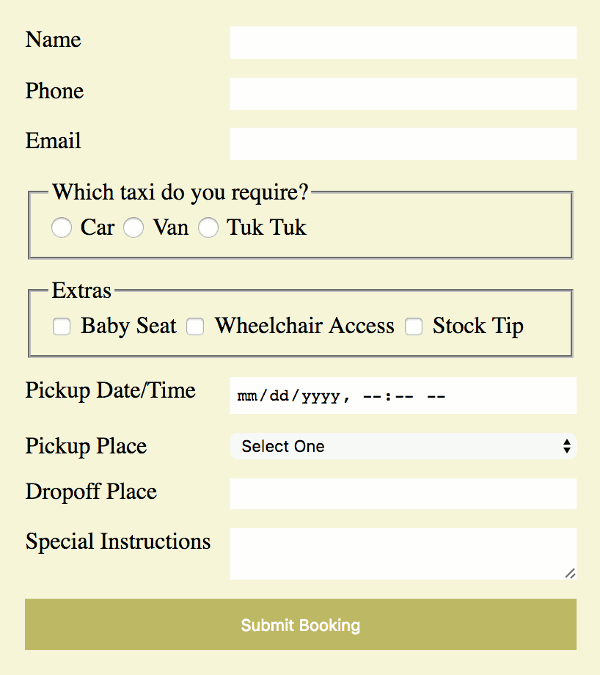
Here's another example, this time with more form elements:

And here's the code:
Forms and Subgrids
Once subgrids have widespread browser support, it will be possible to align form elements that are not direct children of the form element (such as lists of form elements).