CSS <counter-style> Data Type
The CSS counter-style data type defines how to convert a counter value into a string.
When you see counter-style (including the < and >) anywhere in the CSS specifications, this refers to the fact that the value can be any valid counter style.
For example, the official syntax for the list-style-type property looks like this:
Which means that the value can be either a valid counter-style, string, or the none keyword.
The string is quite straightforward. You could write list-style-type: "Hey... " and this will become the list item's marker's default contents.
The none keyword is even simpler. Just write list-style-type: none and no counter style will be applied.
However, the counter-style is a bit more complex. This value type allows you to specify counter markers that you can't do with just a string. A counter style can be defined using the @counter-style at-rule, the symbols() function, or one of the CSS predefined counter styles.
Here's an overview of each one.
The
@counter-styleAt-Rule-
The
@counter-styleat-rule allows you to create your own custom counter markers. You can get very specific about how the marker looks and how it is used.It allows you to name the counter styles so you can use them multiple times throughout the style sheet simply by referring to the style's name.
Here's an example:
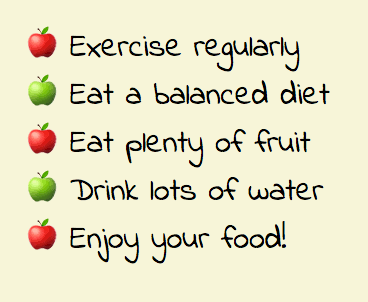
This could result in a list that looks something like this:

An unordered list using Unicode emojis of apples for bullets. The
symbols()Function-
The
symbols()function is like a stripped down version of the@counter-styleat-rule. Thesymbols()function allows you to create a custom style right from within the property value itself.This is useful if you only need to use the style once. There's no need to name your counter style, as it only applies to the property that you're using it with.
Here's the same list from the previous example, but this time we use the
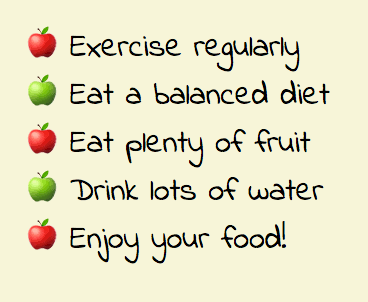
symbols()function to generate the counter styles:And here's the result:

An unordered list using Unicode emojis of apples for bullets. Predefined Counter Styles
-
Here are the predefined counter styles. These are keywords that represent some of the more common counter styles.
Numeric
decimal- Western decimal numbers (e.g., 1, 2, 3, ...).
decimal-leading-zero- Decimal numbers padded by initial zeros (e.g., 01, 02, 03, ...)
cjk-decimal- Han decimal numbers (e.g., 一, 二, 三, ...)
lower-roman- Lowercase ASCII Roman numerals (e.g., i, ii, iii, ...)
upper-roman- Uppercase ASCII Roman numerals (e.g., I, II, III, ...)
armenian- Traditional uppercase Armenian numbering (e.g., Ա, Բ, Գ, ...)
georgian- Traditional Georgian numbering (e.g., ა, ბ, გ, ...)
hebrew- Traditional Hebrew numbering (e.g., ג, ב, א, ...)
Alphabetic
lower-alphalower-latin- Lowercase ASCII letters (e.g., a, b, c, ...).
upper-alphaupper-latin- Uppercase ASCII letters (e.g., A, B, C, ...).
lower-greek- Lowercase classical Greek (e.g., α, β, γ, ...)
hiragana- Dictionary-order hiragana lettering (e.g., あ, い, う, ...)
hiragana-iroha- Iroha-order hiragana lettering (e.g., い, ろ, は, ...)
katakana- Dictionary-order katakana lettering (e.g., ア, イ, ウ, ...)
katakana-iroha- Iroha-order katakana lettering (e.g., イ, ロ, ハ, ...)
Symbolic
disc- A filled circle, similar to U+2022 (•)
circle- A hollow circle, similar to U+25E6 (◦)
square- A filled square, similar to U+25FE (◾)
disclosure-opendisclosure-closed-
Symbols appropriate for indicating an open or closed disclosure widget, such as when using the HTML
detailselement.For example,
disclosure-openmight use the U+25B8 character (▸) anddisclosure-closedmight use the U+25BE character (▾).
Longhand East Asian Counter Styles
japanese-informal- Informal Japanese Kanji numbering.
japanese-formal- Formal Japanese Kanji numbering.
korean-hangul-formal- Korean Hangul numbering.
korean-hanja-informal- Informal Korean Hanja numbering.
korean-hanja-formal- Forman Korean Han (Hanja) numbering.
simp-chinese-informal- Simplified Chinese informal numbering.
simp-chinese-formal- Simplified Chinese formal numbering.
trad-chinese-informal- Traditional Chinese informal numbering.
trad-chinese-formal- Traditional Chinese informal numbering.
cjk-ideographic- This is a legacy style that is the same as
trad-chinese-informal
CSS Specifications
The counter-style data type is defined in CSS Counter Styles Level 3 (W3C Candidate Recommendation, 11 June 2015)