CSS marks
The CSS marks property is used to set crop marks and cross marks on paged media.
Here's a code example:
The marks property (also known as the marks descriptor) is used in conjunction with the @page rule to set crop and/or registration marks to the document. These are printed outside the page box to facilitate the trimming and alignment of sheets of paper.
This property can be valuable if you intend to print anything where the image needs to bleed past the edge, or if using a 4 color printing process.
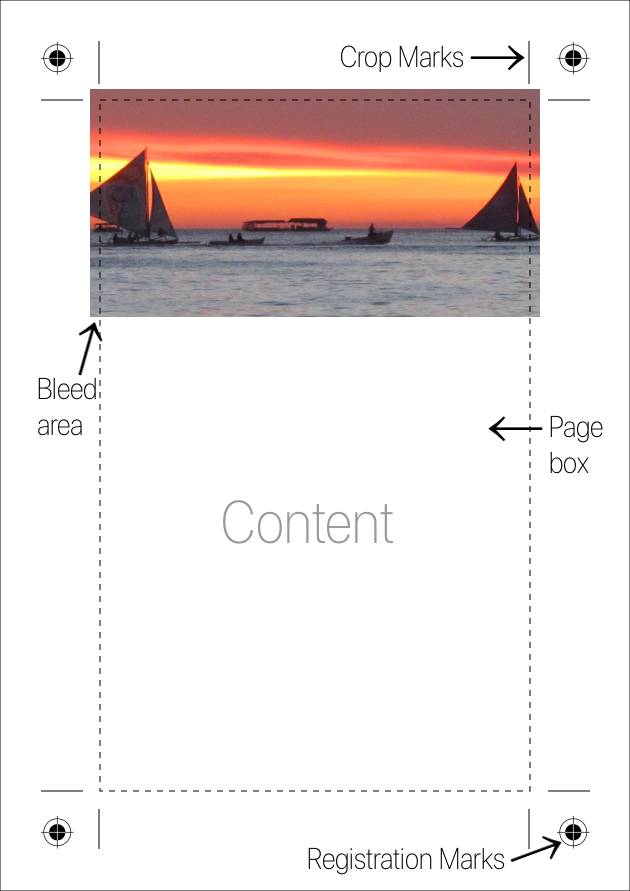
Here's an example of what crop and registration marks look like on a printed document:

As demonstrated in this example, crop marks indicate exactly where to cut the document when trimming it to its finished size.
Registration marks are a standard part of the 4 color printing process, as it helps the printer align each of the 4 sheets precisely on top of each other, so that the cyan, magenta, yellow, and black components blend precisely as intended. If the four sheets are aligned properly, the registration mark will be black and sharp. If not aligned correctly, individual colors will be exposed and it will look slightly blurry.
Syntax
Possible Values
none- Specifies that no crop marks or registration marks should be printed.
cropSpecifies that crop marks should be printed. These determine where the page should be cut.
As demonstrated by the above diagram, crop marks are typically short lines just outside the page box that align with the page box's four edges. These therefore indicate the precise location of those edges without requiring any marks to be printed inside the page box itself.
Crop marks are very useful in cases where you want the printed image to extend right to the edge of the page. Most printers prevent the image from reaching the edge of the page, because they add a non-printed area around the edge of the page. Using crop marks enables us to print the image using a larger piece of paper than the final image will be. Then using crop marks (outside of the image area), we know exactly where to cut the sheet. To assist in this, the image should bleed well past the intended edge. This prevents any accidental white gaps near the edge.
By default, if you set up crop marks, the the image will have a bleed area of 6pt. You can adjust that amount with the
bleedproperty/descriptor.crossSpecifies that registration marks should be printed. These are typically cross-shaped marks outside each edge of the page box used to align sheets of paper during the printing process.
Cross marks are essential to the traditional 4 color print process, where each sheet needs to go through the printer 4 times (once for each color). Cross marks assist the printer in aligning these sheets so that each layer of color is precisely above the previous layer. The more precisely aligned, the sharper the print.
In addition, all CSS properties also accept the following CSS-wide keyword values as the sole component of their property value:
initial- Represents the value specified as the property's initial value.
inherit- Represents the computed value of the property on the element's parent.
unset- This value acts as either
inheritorinitial, depending on whether the property is inherited or not. In other words, it sets all properties to their parent value if they are inheritable or to their initial value if not inheritable.
General Information
- Initial Value
none- For
@page- Inherited?
- N/A
- Media
- Paged
Official Specifications
This property was initially introduced in CSS2 before being dropped in CSS2.1. It was subsequently reintroduced in CSS3.
- CSS Paged Media Module Level 3 (Editor's Draft)
- CSS Level 2 (W3C Recommendation 12-May-1998)