CSS list-style-type
The CSS list-style-type property is used for specifying the "list style type" (how list item markers should be styled).
You can specify the list style type as one of the predefined counter styles (e.g., a disc, square, roman numerals, etc) or you can use your own customized counter style. You can create your own custom counter style with the @counter-style at-rule, then refer to that style in list-style-type by simply adding that counter style's name as the value for list-style-type.
You can also provide a string as the value (the string becomes the marker) or use the symbols() function as a quick way to add a custom marker style.
Also see the list-style, list-style-position and list-style-image properties.
Syntax
These values are explained below.
Possible Values
counter-style
-
Specifies a counter style to use for the marker's default contents. A counter style can be defined using the
@counter-styleat-rule, thesymbols()function, or one of the CSS predefined counter styles.Here's an overview of each one.
The
@counter-styleAt-Rule-
The
@counter-styleat-rule allows you to create your own custom counter markers. You can get very specific about how the marker looks and how it is used.It allows you to name the counter styles so you can use them multiple times throughout the style sheet simply by referring to the style's name.
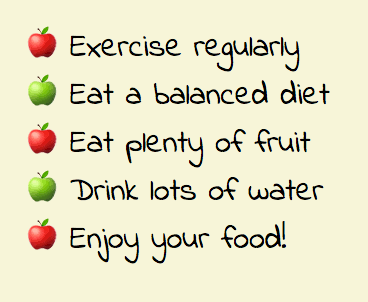
Here's an example:
This could result in a list that looks something like this:

An unordered list using Unicode emojis of apples for bullets. The
symbols()Function-
The
symbols()function is like a stripped down version of the@counter-styleat-rule. Thesymbols()function allows you to create a custom style right from within the property value itself.This is useful if you only need to use the style once. There's no need to name your counter style, as it only applies to the property that you're using it with.
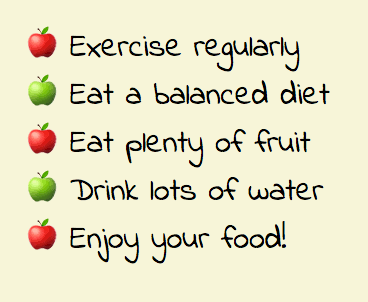
Here's the same list from the previous example, but this time we use the
symbols()function to generate the counter styles:And here's the result:

An unordered list using Unicode emojis of apples for bullets. Predefined Counter Styles
-
Here are the predefined counter styles. These are keywords that represent some of the more common counter styles.
Numeric
decimal- Western decimal numbers (e.g., 1, 2, 3, ...).
decimal-leading-zero- Decimal numbers padded by initial zeros (e.g., 01, 02, 03, ...)
cjk-decimal- Han decimal numbers (e.g., 一, 二, 三, ...)
lower-roman- Lowercase ASCII Roman numerals (e.g., i, ii, iii, ...)
upper-roman- Uppercase ASCII Roman numerals (e.g., I, II, III, ...)
armenian- Traditional uppercase Armenian numbering (e.g., Ա, Բ, Գ, ...)
georgian- Traditional Georgian numbering (e.g., ა, ბ, გ, ...)
hebrew- Traditional Hebrew numbering (e.g., ג, ב, א, ...)
Alphabetic
lower-alphalower-latin- Lowercase ASCII letters (e.g., a, b, c, ...).
upper-alphaupper-latin- Uppercase ASCII letters (e.g., A, B, C, ...).
lower-greek- Lowercase classical Greek (e.g., α, β, γ, ...)
hiragana- Dictionary-order hiragana lettering (e.g., あ, い, う, ...)
hiragana-iroha- Iroha-order hiragana lettering (e.g., い, ろ, は, ...)
katakana- Dictionary-order katakana lettering (e.g., ア, イ, ウ, ...)
katakana-iroha- Iroha-order katakana lettering (e.g., イ, ロ, ハ, ...)
Symbolic
disc- A filled circle, similar to U+2022 (•)
circle- A hollow circle, similar to U+25E6 (◦)
square- A filled square, similar to U+25FE (◾)
disclosure-opendisclosure-closed-
Symbols appropriate for indicating an open or closed disclosure widget, such as when using the HTML
detailselement.For example,
disclosure-openmight use the U+25B8 character (▸) anddisclosure-closedmight use the U+25BE character (▾).
Longhand East Asian Counter Styles
japanese-informal- Informal Japanese Kanji numbering.
japanese-formal- Formal Japanese Kanji numbering.
korean-hangul-formal- Korean Hangul numbering.
korean-hanja-informal- Informal Korean Hanja numbering.
korean-hanja-formal- Forman Korean Han (Hanja) numbering.
simp-chinese-informal- Simplified Chinese informal numbering.
simp-chinese-formal- Simplified Chinese formal numbering.
trad-chinese-informal- Traditional Chinese informal numbering.
trad-chinese-formal- Traditional Chinese informal numbering.
cjk-ideographic- This is a legacy style that is the same as
trad-chinese-informal
string
-
Specifies a string to be used as the list item's marker's default contents. A string is character data surrounded with either single (
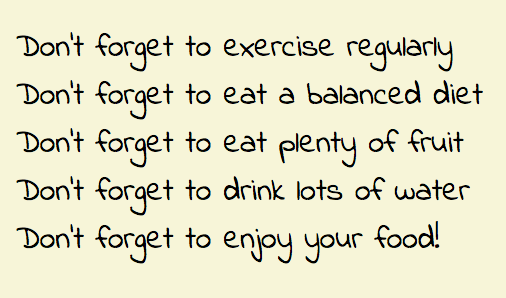
') or double (") quote characters.Here's an example:
When the above CSS is applied to the list, the list should appear something like this:

An unordered list with the string "Don't forget to " applied to the marker representation. none- The list item's marker's default contents are
none. This completely suppresses the marker, unlesslist-style-imageis specified with a valid image, or the marker's contents are set explicitly via thecontentproperty.
In addition, all CSS properties also accept the following CSS-wide keyword values as the sole component of their property value:
initial- Represents the value specified as the property's initial value.
inherit- Represents the computed value of the property on the element's parent.
unset- This value acts as either
inheritorinitial, depending on whether the property is inherited or not. In other words, it sets all properties to their parent value if they are inheritable or to their initial value if not inheritable.
General Information
- Initial Value
disc- Applies To
- List items (any element with its
displayproperty set tolist-itemorinline-list-item). - Inherited?
- Yes
- Media
- Visual
Example Code
Official Specifications
- CSS Counter Styles Level 3 (W3C Candidate Recommendation, 11 June 2015)
- CSS Lists and Counters Module Level 3 (W3C Working Draft)
- CSS Level 2.1 (W3C Recommendation 07 June 2011)
- CSS Level 1 (W3C Recommendation 17 Dec 1996)