CSS Color Scheme Generator
Enter a color to see suitable color combinations based on the triad, tetrad, monochromatic, analogous, and split complements color schemes.
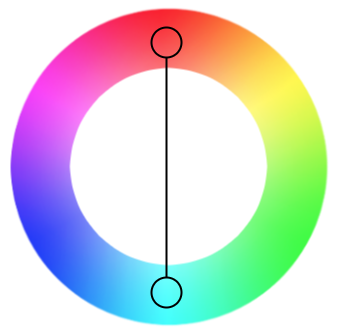
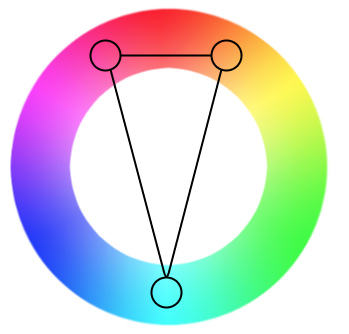
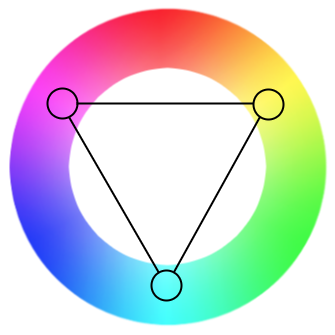
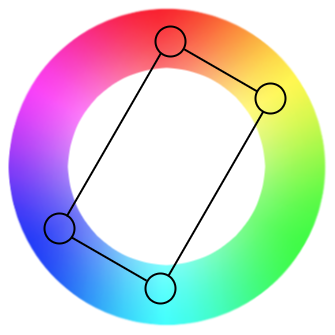
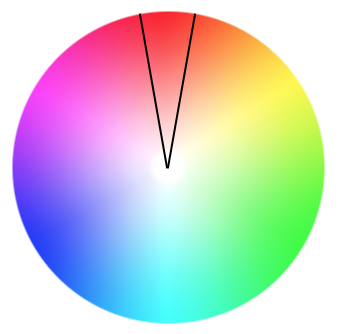
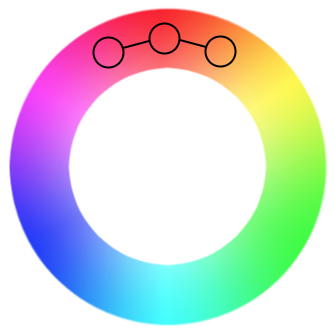
Color Schemes & Combinations
Here are some basic techniques used in color theory for combining colors. These are all based on your selected color.
Variations
Here are some variations on the original color, such as darkening it, lightening, increasing saturation, reducing it, etc.
| Variation | Adjusted Color | Original Color |
|---|---|---|
| Lighter | ||
| Darker | ||
| Saturate | ||
| Desaturate | ||
| Greyscale | ||
| Brighten | ||
| Most Readable Combination |
This color scheme generator uses TinyColor.