CSS Grid Templates
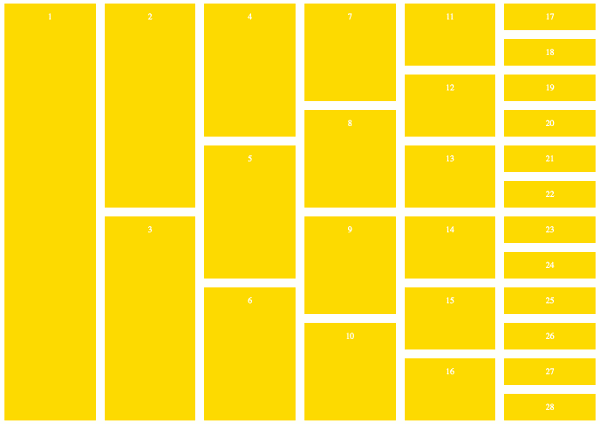
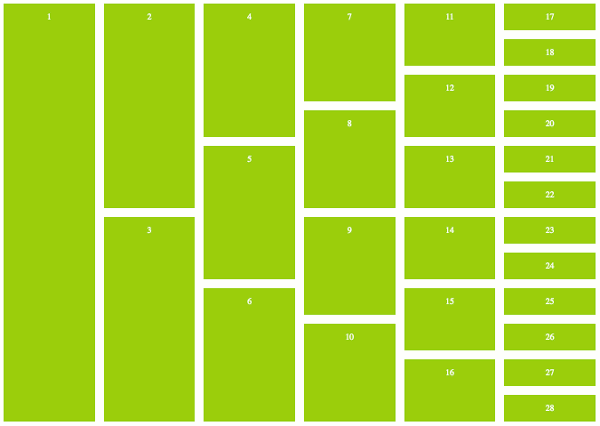
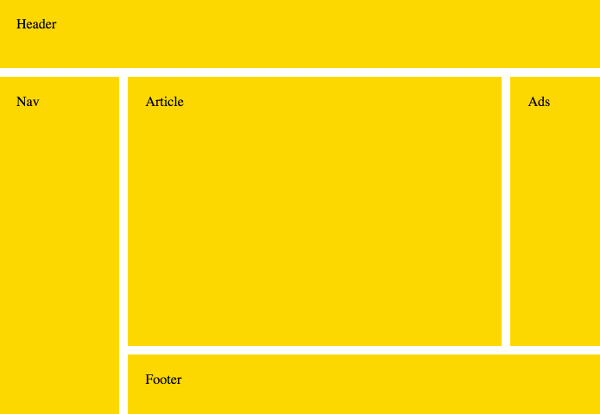
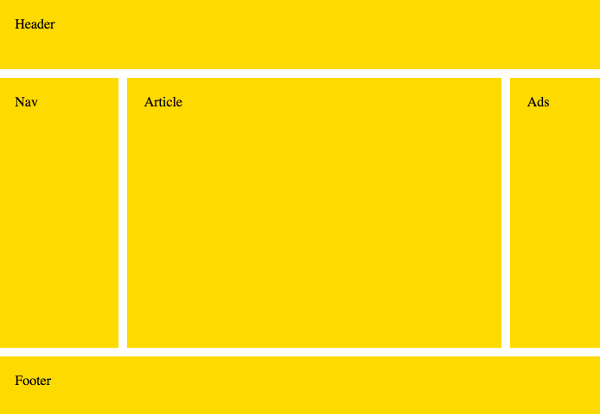
These website layout templates are built using CSS Grid Layout.
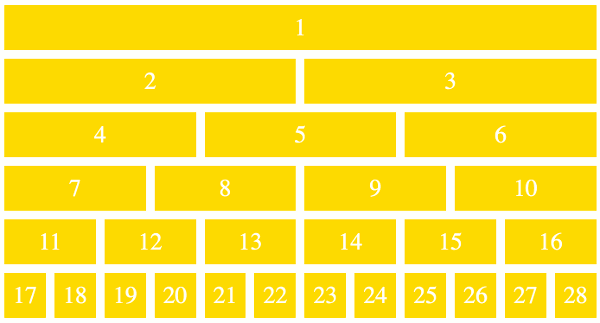
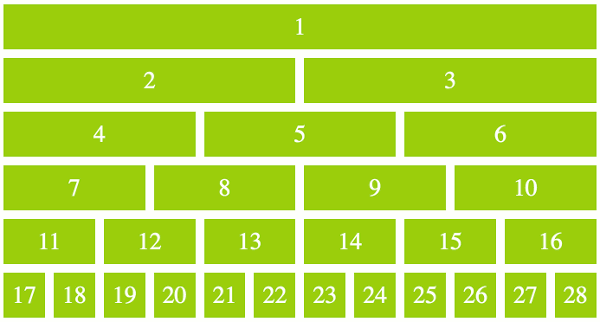
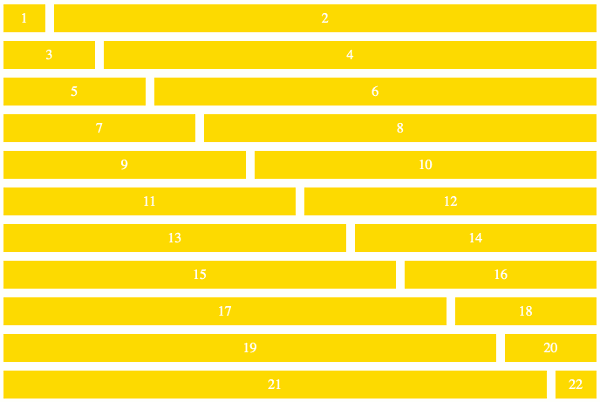
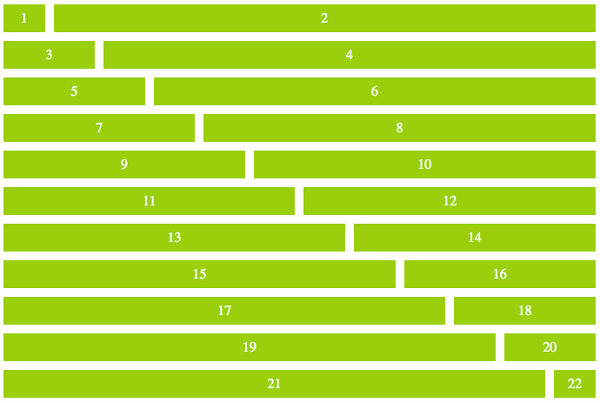
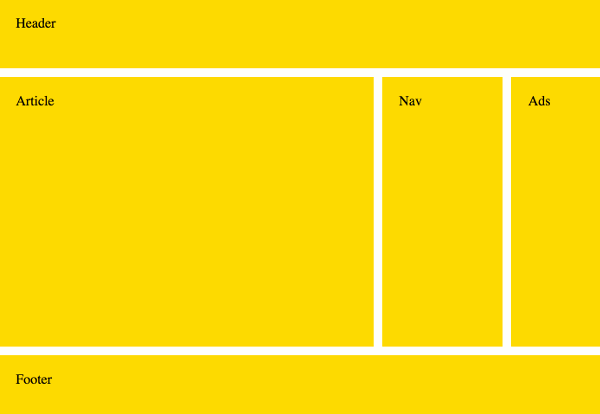
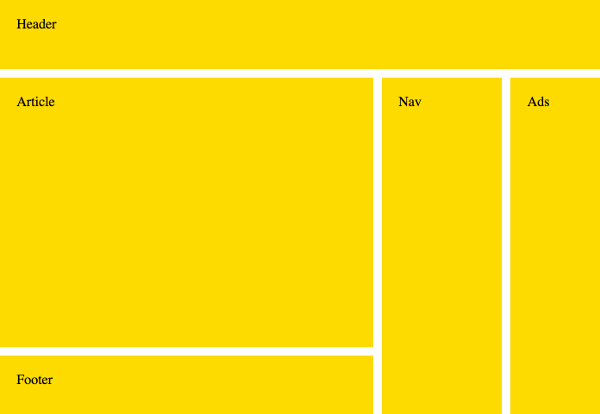
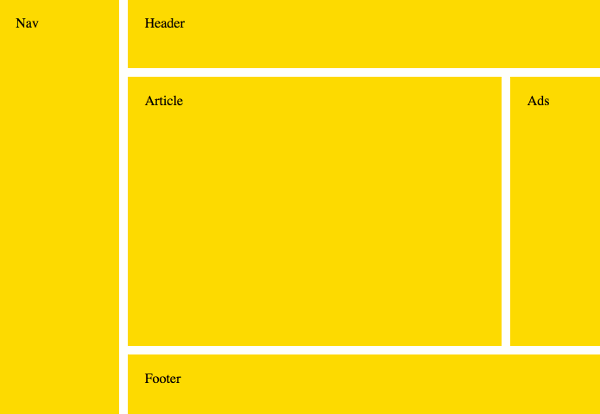
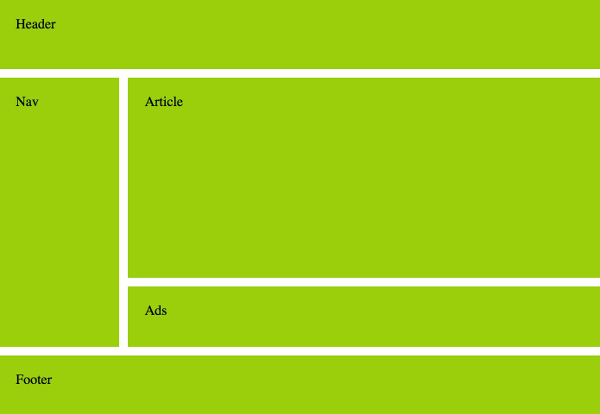
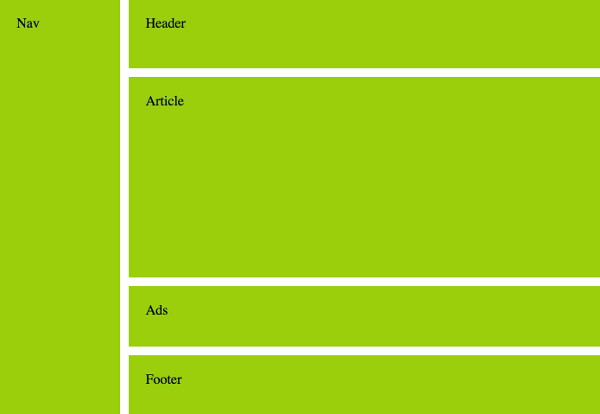
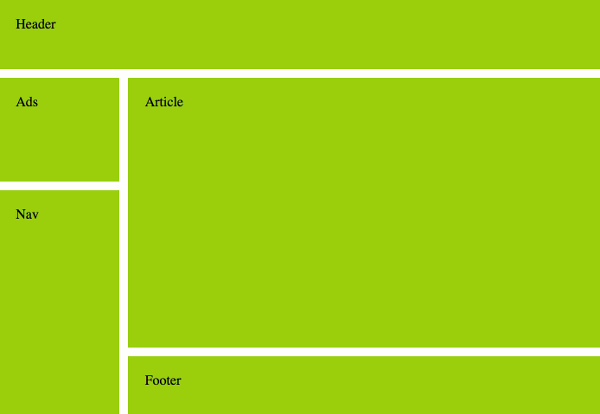
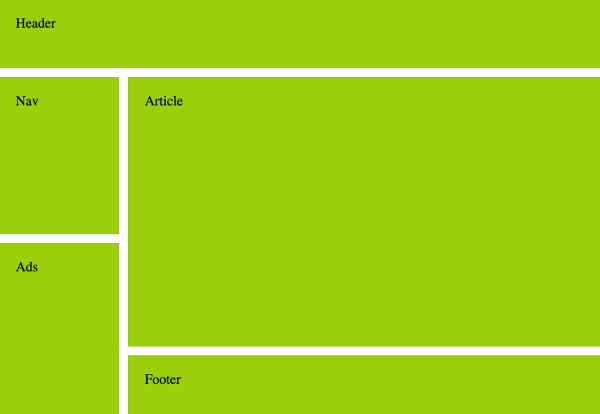
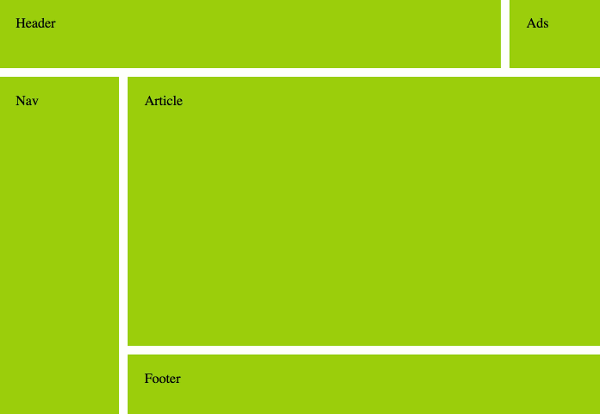
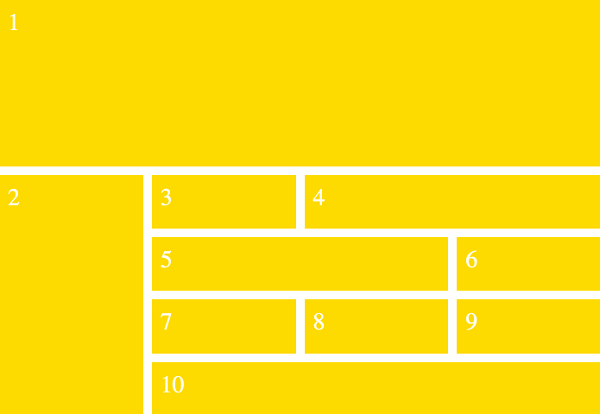
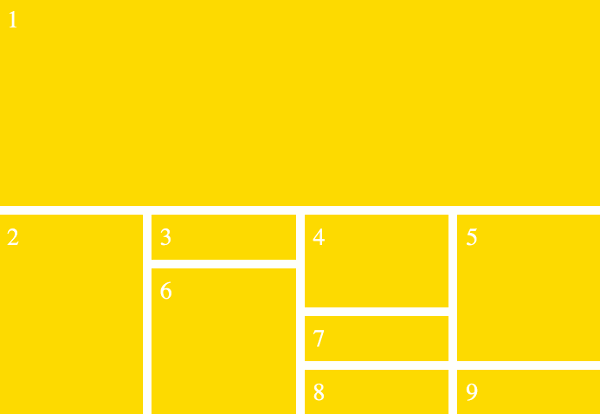
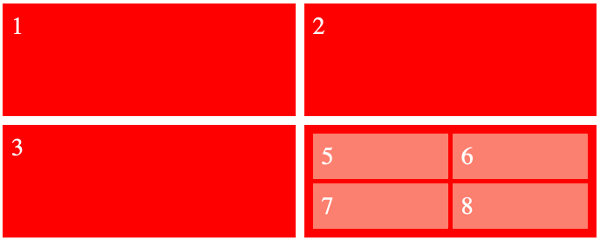
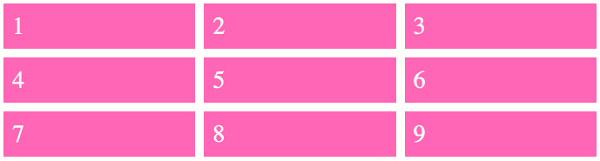
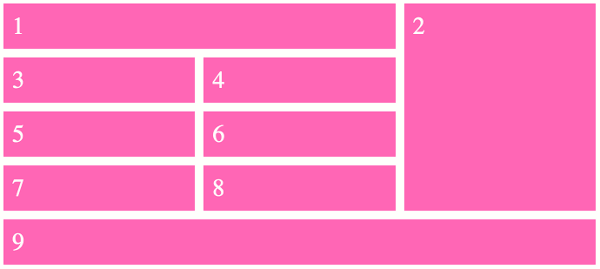
CSS grid layout allows you to create website layouts easily, by using a kind of "ASCII art" syntax. See the grid tutorial to learn how it works. The following templates all use CSS grid layout.
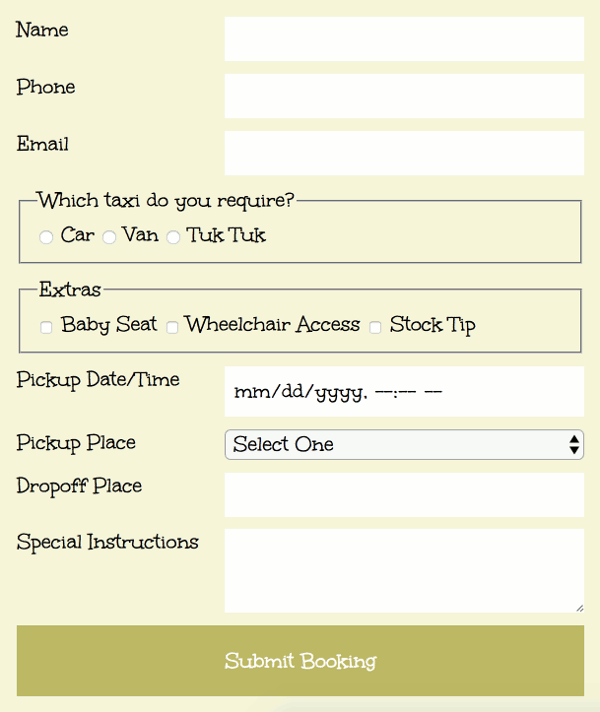
Form with Auto Placement

Automatically places each form element into the grid. The grid automatically updates as you add or remove form elements. Try it!
More:
Customize Your Template
Here are a few ways you can modify your HTML template.
- Add some free graphics to your template.
- Modify your template or simply add content with these HTML codes. Simply copy/paste them into your template.
- Check out these HTML examples for more ideas. You can copy and paste these too.
- Browse this list of JavaScript examples to add interactivity to your website. Again, you can copy and paste the code.
- Learn HTML with this HTML tutorial.
- Learn how to modify your template styles with this CSS tutorial.
- Learn how to add interactivity to your template with this JavaScript tutorial.
- Check out our other tutorials by visiting our homepage.