CSS font-stretch
The CSS font-stretch property selects a normal, condensed, or expanded face from a font family.
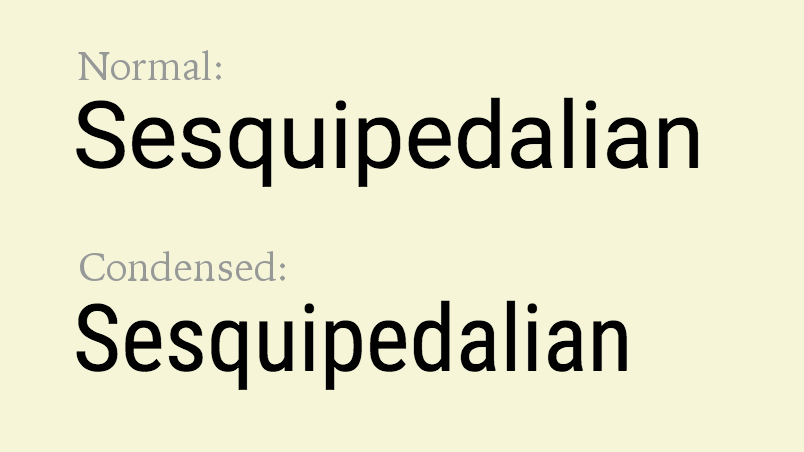
If your browser supports the font-stretch property the sample text from the above example should look similar to this:

Also check out the font-stretch descriptor for a more detailed explanation of this example.
It is important to note that the font-stretch property does not actually stretch the font. It simply chooses the appropriate face from a font family. When a face does not exist for a given width, normal or condensed values map to a narrower face, otherwise a wider face. Conversely, expanded values map to a wider face, otherwise a narrower face.
Note that the font-stretch property was initially introduced in CSS 2, removed in CSS 2.1, but then re-introduced in CSS3.
Syntax
Possible Values
Any one of following absolute keywords can be used with the font-stretch property:
ultra-condensedextra-condensedcondensedsemi-condensednormalsemi-expandedexpandedextra-expandedultra-expanded
In addition, all CSS properties also accept the following CSS-wide keyword values as the sole component of their property value:
initial- Represents the value specified as the property's initial value.
inherit- Represents the computed value of the property on the element's parent.
unset- This value acts as either
inheritorinitial, depending on whether the property is inherited or not. In other words, it sets all properties to their parent value if they are inheritable or to their initial value if not inheritable.
General Information
- Initial Value
normal- Applies To
- All elements
- Inherited?
- Yes
- Media
- Visual
- Animatable
- Yes (see example)
Example Code
Official Specifications
- CSS Fonts Module Level 3 (W3C Candidate Recommendation 3 October 2013)
- CSS Level 2.1 (W3C Recommendation 07 June 2011)
Browser Support
The following table provided by Caniuse.com shows the level of browser support for this feature.