Bootstrap 4 Templates
Using a Bootstrap template is the quickest way to create a Bootstrap website.
The following templates use Bootstrap 4, including new components such as cards, tags.
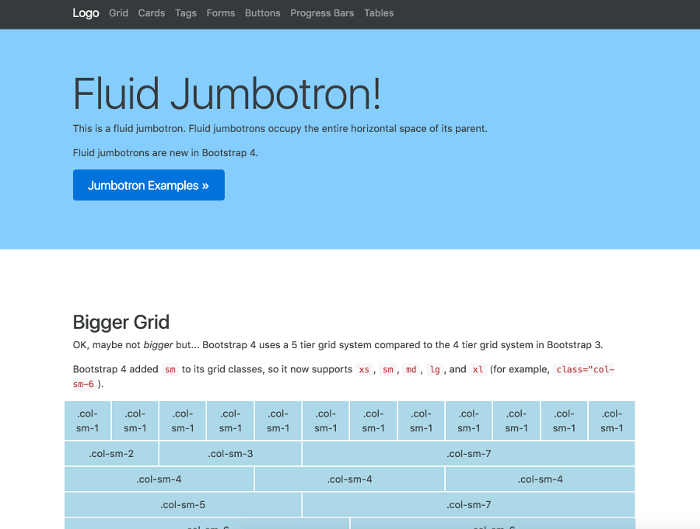
New Bootstrap 4 Components

This template features components that are new in Bootstrap 4. Includes 5-tier grid, tags, custom forms, cards, and more.
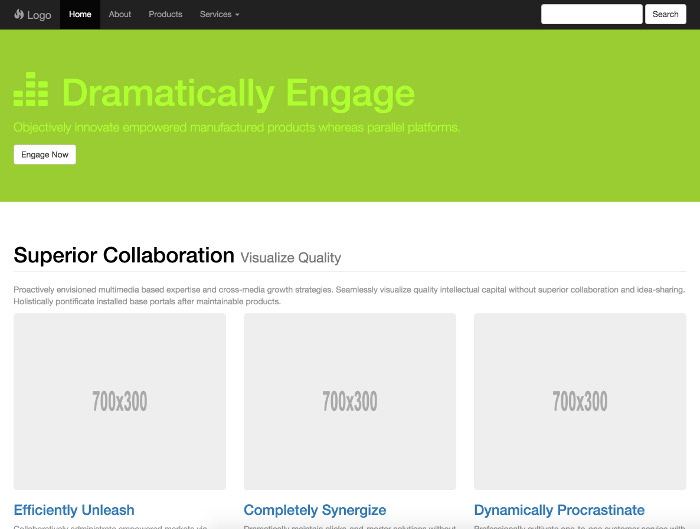
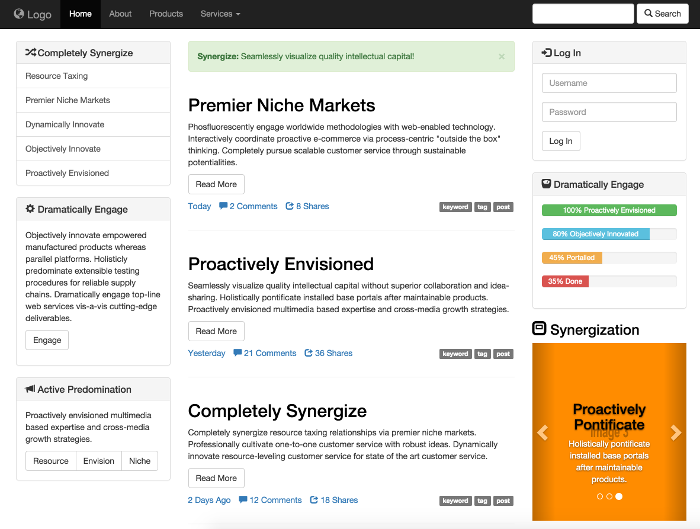
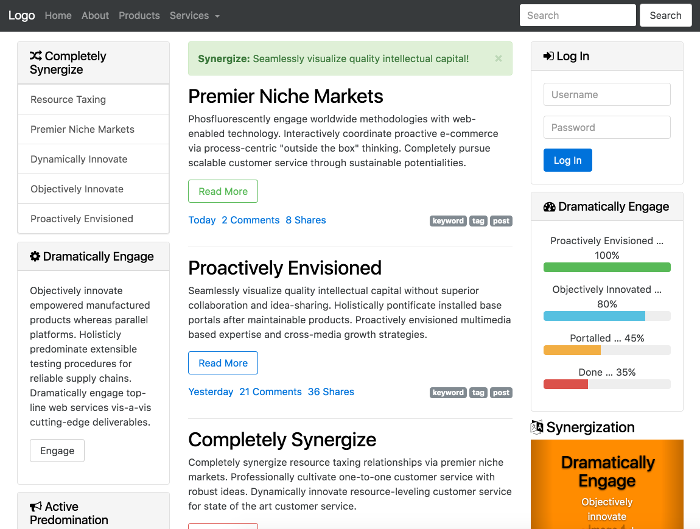
Portal using Bootstrap 4

This template is a Bootstrap 4 version of the (Bootstrap 3) Portal 1 template. It has been ported from Bootstrap 3 to Bootstrap 4.
The above templates link to the Bootstrap 4 alpha CSS and JS files. It's recommended that you update these when Bootstrap 4 is released.
Responsiveness
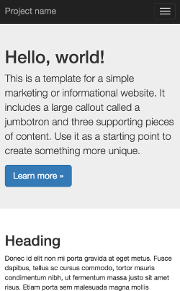
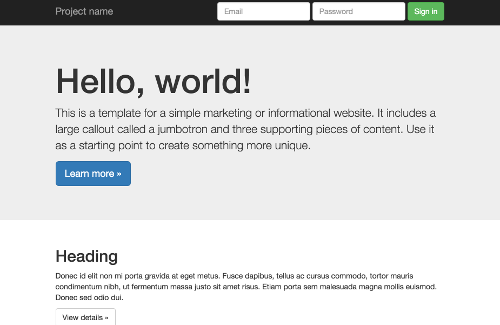
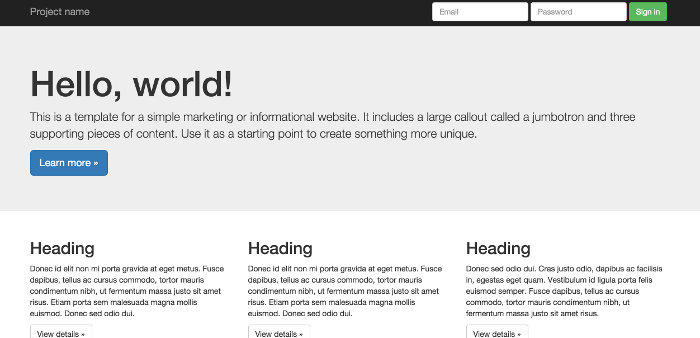
Below is an example of how Bootstrap templates deal with different screen sizes. I loaded this template then resized my browser to approximate different device sizes. You can see that the layout automatically responds as I resize my browser.
This demonstrates that Bootstrap templates can help you get started, if responsive web design is important to you.
Mobile

Tablet

Desktop

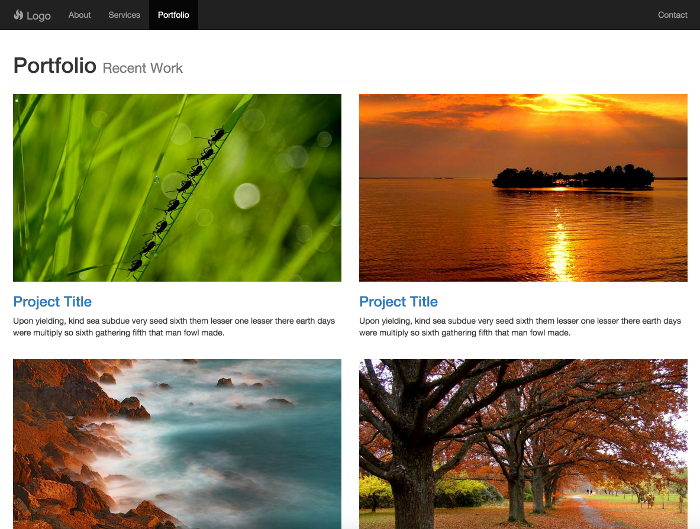
Bootstrap 3 Templates
You can still find a bunch of Bootstrap 3 amongst the templates here at Quackit. Here are some examples.
Bootstrap Themes
Bootstrap has released a theme website, where you can purchase and download themes with a license that allows for unlimited use for you and your clients. Also includes free updates for the life of the theme.
The Bootstrap website also has a number of templates available that you can use as a basis for your projects. Simply download the template, customize as required.